CSS 플렉스박스, flexbox
1. flex 박스란
박스 속 각 요소들의 공간 배분과 정렬 기능을 제공하는 1차원 레이아웃 모델이다. flex 컨테이너라고도 부른다. 즉 그 속에 요소들을 포함하고 그 요소들 간의 레이아웃을 결정하는 역할을 한다.
flexbox를 1차원 모델이라 부르는 이유: 레이아웃을 한 번에 하나의 차원만을 다루기 때문이다. 즉 행 또는 열 만을 다룬다. flex 박스가 행을 다룰 때는 요소를 가로 방향으로 진행 시키고 열을 다룰 때는 요소를 새로 방향으로 진행 시킨다
2. 구문
flex 컨테이너를 만들기 위해서는 컨테이너에 디스플레이 속성에 속성값 flex를 적용한다.
display: flex;3. flex 박스 적용방법
1) 적용전
컨테이너 div(네모 상자 4개를 포함하고 있음)


2) flexbox 적용후


디스플레이 flex 를 적용 후, 요소의 배치가 달라지는 이유: flex 컨테이너는 기본적으로 요소들을 행 방향으로 정렬
4. 추축과 교차축
flex 박스는 1차원 레이아웃으로 1번에 하나의 차원 만 다룬다.
lex 박스에는 요소의 진행 방향인 '주축(main-axis)'과 엇갈리는 방향의 '교차축(cross-axis)'이 있다.
주축은 가로방향(행방향)
교차축은 세로방향(열방향)
한 방향이 주축이 되면, 다른 방향은 자연적으로 교차축이 된다
주축과 교차축을 바꾸는 속성
flex-direction 속성: flexbox 안의 요소를 배치할 때의 주축 및 방향(정방향, 역방향)을 지정.
| 속성값 | 주축 | 콘텐츠의 방향 |
| row | 행 | 콘텐츠의 방향과 동일 |
| row-reverse | 콘텐츠의 방향과 반대 | |
| column | 열 | 동일 |
| column-reverse | 반대 |
1. 속성: 속성값; = flex-direction: row;

결과: 변동 없음: row가 기본값이기 때문이다.
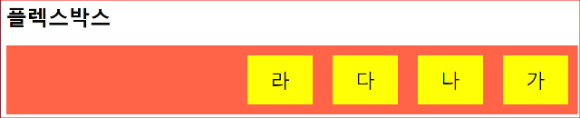
2. 속성: 속성값; = flex-direction: row-reverse;

결과: 완전히 reverse 되어 우측 끝부터 가, 나, 다, 라, 배열이 된다.

3. 속성: 속성값; = flex-direction: column;

결과: 세로로 가,나,다,라, 순서대로 정렬된다.

4.속성: 속성값; =flex-direction:column-reverse;

결과: 세로로 가,나,다,라, 역순으로 정렬된다.

위의 그림과 같이 주축은 열(세로)이 되고 콘텐츠는 역방향으로 정렬된다.