색을 표시하는 방법 1 : RGB 코드(10진수)
웹 브라우저나 TV 화면, 컴퓨터 모니터, 혹은 핸드폰 화면으로 특정한 색이 출력되도록 하려면 코딩 단계에서 색상 값을 지정해야 한다.
※ 관련 글 목록
색상값을 지정하는 방법에는 크게 5가지가 있다.
- RGB와 RGBA: 10진수 코드를 입력하는 방법
- HEX와 HEXA: 16진수 코드를 입력하는 방법
- 색상 이름으로 바로 지정하는 방법: Red, Green, Tomato 등
- HSL
- HWB
위 방법에서 가장 빠르고 기억하기 쉬운 방법은 색상 이름을 직접 입력하는 방법이다.(이 부분에 대하여 이후 글에서 정리)
1) RGB 코드(10진수)
RGB 색상 값은 RED, GREEN 및 BLUE의 광원이다. RGB( 빨강, 초록 , 파랑 )는 0에서 255 사이의 색상의 강도 값이므로, RGB 색상 모델에서는 256 x 256 x 256 = 16,777,216 개의 색상이 가능하다.
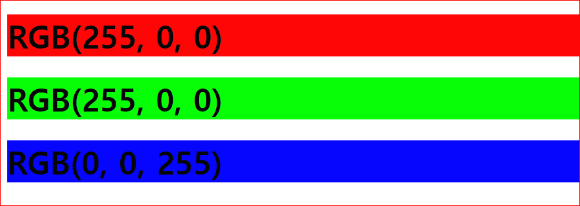
예를 들어, rgb(255, 0, 0)는 빨간색이 가장 높은 값(255)이고, 녹색 및 파란색은 0이므로, 빨간색으로 표시된다.
rgb(0, 255, 0)는 녹색이 가장 높은 값(255)으로 설정되고 빨간색과 파란색은 0이므로 녹색으로 표시될 수밖에 없다.
rgb(0, 0, 255)는 파란색이 가장 높은 값(255)으로 설정되고 빨간색과 녹색은 0이므로 파란색으로 표시될 수밖에 없다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<body>
<h1 style="background-color:rgb(255, 0, 0);">rgb(255, 0, 0)</h1>
<h1 style="background-color:rgb(0, 255, 0);">rgb(255, 0, 0)</h1>
<h1 style="background-color:rgb(0, 0, 255);">rgb(0, 0, 255)</h1>
</body>
</html>

2) 검은색과 흰색
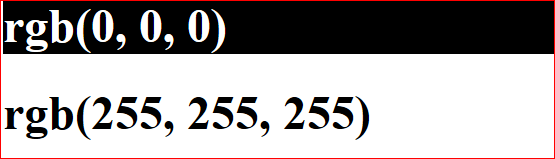
검은색을 나타내고자 하면 rgb(0, 0, 0)와 같이 모든 색상 값을 0으로 설정하면 된다. 또한 흰색을 나타내고자 하면 rgb(255, 255, 255)와 같이 모든 색상 값 255로 설정하면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<body>
<h1 style="background-color:rgb(0, 0, 0); color:rgb(255, 255, 255)">rgb(0, 0, 0)</h1>
<h1 style="background-color:rgb(255, 255, 255);">rgb(255, 255, 255)</h1>
</body>
</html>

3) 회색
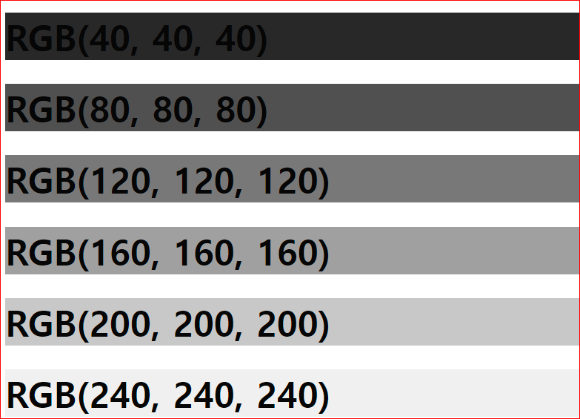
RGB 모두에 대해 동일한 값이면 회색이다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<body>
<h1 style="background-color:rgb(40, 40, 40);">rgb(40, 40, 40)</h1>
<h1 style="background-color:rgb(80, 80, 80);">rgb(80, 80, 80)</h1>
<h1 style="background-color:rgb(120, 120, 120);">rgb(120, 120, 120)</h1>
<h1 style="background-color:rgb(160, 160, 160);">rgb(160, 160, 160)</h1>
<h1 style="background-color:rgb(200, 200, 200);">rgb(200, 200, 200)</h1>
<h1 style="background-color:rgb(240, 240, 240);">rgb(240, 240, 240)</h1>
</body>
</html>

4) RGBA
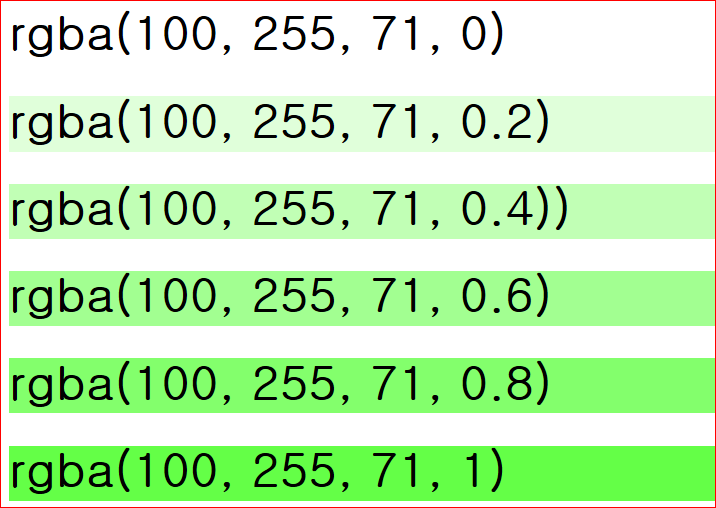
RGBA는 RGB 색상 값의 확장으로 RGB에서 색상의 불투명도를 추가 지정한다. 즉 rgba( 빨강, 초록 , 파랑, 알파 )로 정의된다. 0은 완전히 투명한 것이고, 1은 완전히 불투명한 것이다(즉, 1은 원래의 색 그대로 표시된다). 아래의 코드 마지막 0~1의 값이 불투명도에 대한 값이다.
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:rgba(100, 255, 71, 0);">rgba(100, 255, 71, 0)</h1>
<h1 style="background-color:rgba(100, 255, 71, 0.2);">rgba(100, 255, 71, 0.2)</h1>
<h1 style="background-color:rgba(100, 255, 71, 0.4);">rgba(100, 255, 71, 0.4))</h1>
<h1 style="background-color:rgba(100, 255, 71, 0.6);">rgba(100, 255, 71, 0.6)</h1>
<h1 style="background-color:rgba(100, 255, 71, 0.8);">rgba(100, 255, 71, 0.8)</h1>
<h1 style="background-color:rgba(100, 255, 71, 1);">rgba(100, 255, 71, 1)</h1>
</body>
</html>

위 그림에서 맨 위의 배경은 컬러가 완전히 사라졌다. 불투명도가 0으로 입력(즉 완전한 투명)되었기 때문이다.
이후 글에 RGB 색상표 첨부함.