1. margin, padding 하위 속성
margin과 padding에 top, right, bottom, left 등을 붙여 하위 속성을 만들 수 있다.
이것은 마진과 패딩에 동일한 방법으로 적용된다.
1) margin의 하위 속성
- margin-top
- margin-right
- margin-bottom
- margin-left
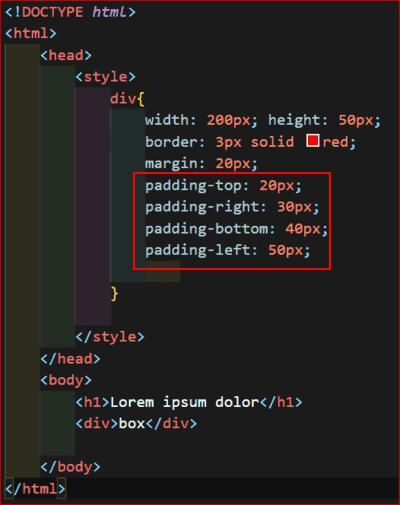
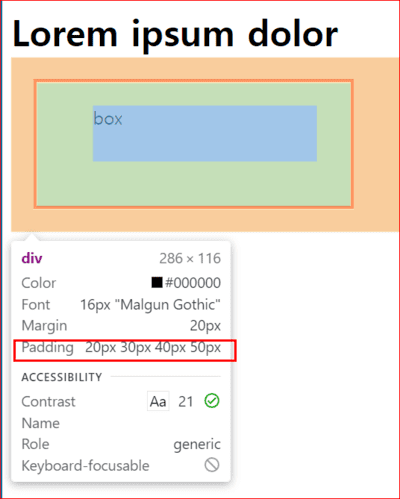
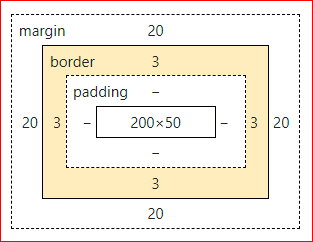
아래 (그림 1)처럼 위, 우측, 아래, 좌측에 속성값을 주고 구글 크롬 개발자 도구로 출력하면 그 아래 (그림 2)와 같다.

아래 (그림 2)를 보면 패딩이 상, 우, 하, 좌측의 패딩이 20픽셀, 30픽셀, 40픽셀, 50픽셀로 지정되었다.

2) padding의 하위 속성
- padding-top
- padding-right
- padding-bottom
- padding-left
padding의 하위 속성도 margin의 방법과 동일하다.
3) 공통 사항
- 여백은 px, pt, cm로 지정할 수 있다. (px가 일반적)
- 속성값을 auto로 설정하면 브라우저가 여백을 계산한다.
- 속성값을 inherit(상속)으로 설정하면 부모 요소에서 상속된다.
- 음수 값(Negative values)으로 지정할 수 있다.
2. 여러 개 속성을 한 번에 지정하는 방법
1) 4가지 값을 모두 정의하는 방법
시계방향으로 상, 우, 하, 좌를 표시한다
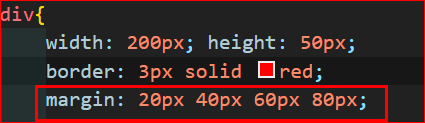
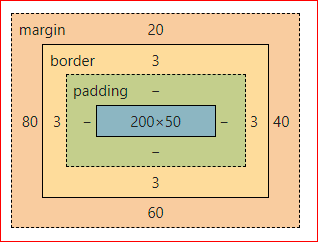
margin: 20px 40px 60px 80px;


상단 여백은 20px, 우측 여백은 40px, 하단 여백은 60px, 좌측 여백은 80px로 지정된다.
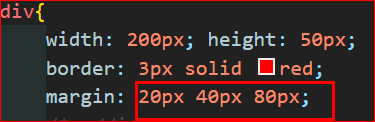
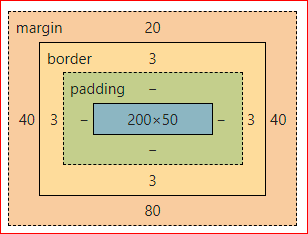
2) 3가지 값을 정의하는 방법
시계 방향으로 상, (우-좌), 하의 순서로 표시한다.
아래 그림은 상단 여백은 20px, 오른쪽 및 왼쪽 여백은 40px, 하단 여백은 80px으로 정의된다.


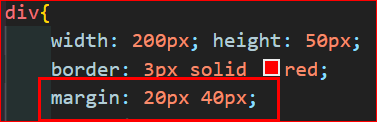
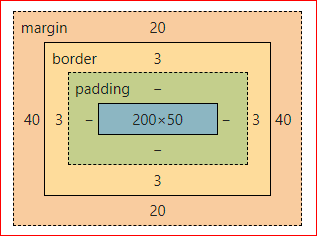
3) 2가지 값을 정의하는 방법
2가지 값만 정의할 경우 (상-하), (우-좌)이다.
아래 그림은 상단 및 하단 여백은 20px 우측과 좌측 여백은 40px로 정의된다.


4) 1개 값으로 정의하는 방법
1가지 값만 정의할 경우 모두 같은 값이다.
아래 그림은 20px; 상, 하, 좌, 우 4개 모두 20px로 정의된다.


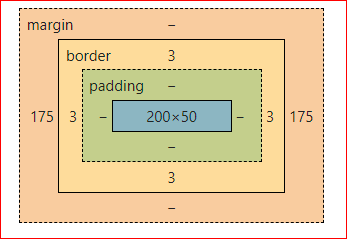
5) 여백을 auto로 설정하는 방법

margin: auto; 로 설정하면 요소는 컨테이너 안에서 가로로 가운데에 맞춰진다.
왼쪽과 오른쪽 여백은 균등하게 분할된다.

6) 상속 값(inherit Value)으로 설정하는 방법
부모 요소로부터 상속하는 방법.(법칙은 동일하다)