728x90
1. 블록 요소(Block-level Elements)와 인라인 요소(Inline Elements)
모든 HTML 요소는 디스플레이 값을 갖는다. 디스플레이 값에는 블록 레벨 요소와 인라인 레벨 요소가 있다.
1-1. 블록 레벨 요소(Block-level Elements)와 인라인 요소(Inline Elements)의 차이
| 구분 | 블록 레벨 요소 | 인라인 요소 |
| 사용가능한 너비(width) | div, p 등: 자기가 속한 영역의 너비를 모두 차지하여 블록을 만든다. 사용가능한 최대 너비(full width available)를 가진다. | span, a 등 : 자기에게 필요한 만큼만 공간만 차지한다. |
| 새 줄 시작 | 언제나 새 줄에서 시작한다 | 새 줄에서 시작하지 않는다. |
| 상단 하단 여백 | 상단 및 하단 여백(top and a bottom margin)을 가진다. | 상단, 하단의 여백을 가지지 않는다. |
| 인라인 요소는 블록 레벨 요소(block-level element)를 가질 수 없다 |
1-2. 블록 레벨 요소의 태그 종류
| < address > < article > < aside > < blockquote > < canvas >< dd > < div >< dl > < dt > < fieldset > < figcaption > < figure > < footer > < form > < h1 > < h2 >< h3 >< h4 >< h5 > < h6 > < header > < hr > < li > < main > < nav > < noscript > < ol > < p > < pre > < section > < table > < tfoot > < ul > < video > |
1-3. 인라인 요소(Inline Elements) 태그의 종류
| < a >< abbr > < acronym > < b > < bdo > < big > < br > < button > < cite > < code > < dfn > < em > < i > < img > < input > < kbd > < label > < map > < object > < output > < q > < samp > < script > < select > < small > < span > < strong > < sub > < sup > < textarea > < time > < tt > < var > |
1-4. div와 span의 차이
| div | span |
| HTML 요소의 컨테이너(container for other HTML elements)로 사용된다 | 텍스트나 문서의 일부분을 마크하는데 사용되는 인라인 용기이다 |
| 속성(attributes)이 필요 없다. 그러나 style , class, id 가 일반적으로 쓰인다 | |
| 블록 컨텐츠를 스타일하는 데 사용된다 | 텍스트의 부분을 스타일하는데 사용된다(to style parts of the text) |
2. 인라인 요소를 블록으로 디스플레이하는 방법
디스플레이 속성 사용하여 선택된 요소를 인라인 또는 블록으로 정의 또는 상호 변경이 가능하다
- 블록 레벨 요소를 인라인으로 처리하고 싶다면: div {display: inline;}
- 인라인 요소를 블록 레벨 요소로 처리하고 싶다면: span {display:block;}
디스플레이 속성 값
미리 정의되어 있는 키워드를 속성 값으로 display를 지정한다.
| 속성값 | 의미 |
| inline | 인라인으로 처리 |
| block | 블록 레벨로 처리 |
| inline-block | 인라인으로 배치하되, 블록 레벨 요소의 속성을 추가 |
| none | 디스플레이(표시)하지 않음 |
3. border 속성
속성 값으로 테두리에 두께, 모양, 색깔 등을 함께 지정할 수 있다.
여러 가지 속성을 한꺼번에 지정하는 속성을 단축 속성이라 한다.
border 속성의 하위 속성
border 속성은 단축 속성으로 지정할 수도 있고 다음의 하위 속성으로 따로따로 지정할 수도 있다.
| 속성명 | 속성값 |
| border-width | thin, medium, thick 등의 키워드를 사용하거나 px, em, rem 등의 단위를 사용하여 정의 |
| border-style | solid(직선), dotted(점선), dashed(긴 점선), none(기본값) 등 |
| border-color | color 정의 방식과 동일하다 |
4. 디스플레이 속성
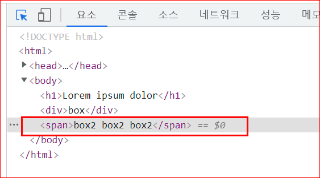
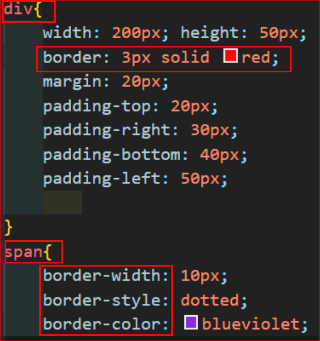
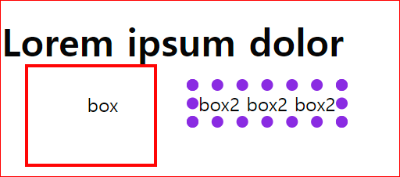
4-1. 블록 레벨 요소 div와 인라인 요소 span 비교

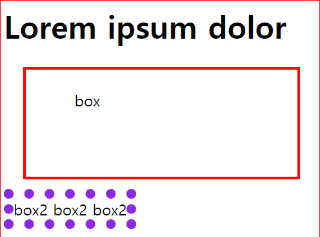
각각 border을 준 결과

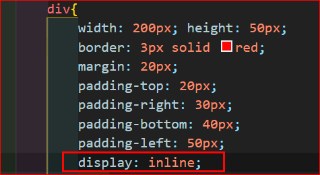
4-2. 블록 요소를 인라인을 바꾸기

블록 레벨 요소를 인라인으로 바꾼 결과

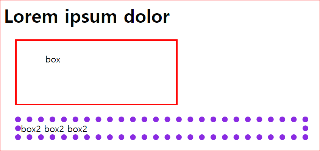
4-3. 인라인을 블록 레벨 요소로 바꾸기

인라인 요소를 블록 레벨 요소로 바꾼 결과

4-4. 화면에서 보이지 않도록 지정
방법: display:none;으로 설정한다.

요소를 display:none;으로 설정한 결과

화면에서 안 보인다고, 요소가 사라진 건 아니다. 보이지 않을 뿐, 아래 그림을 보면 그대로 존재한다.