728x90
특성 선택자(CSS Attribute Selectors), 결합 선택자(CSS Combinators)
1. 특성 선택자(Attribute Selectors)
속성 선택자라고도 부른다. 주어진 속성의 존재 여부나 그 값에 따라 요소를 선택하는 선택자이며, 대괄호로 묶는 것이 특성 선택자의 기본 형태이다.
| 구분 | 특성 선택자 | 내용 |
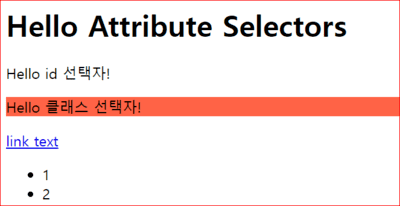
| [속성] | [class]{ background-color: tomato; } |
[attribute] 선택자: ① 특정 속성을 가진 요소를 선택한다. 즉 클래스 라는 속성이 있으면 어떤 속성값을 가지더라도 요소를 선택. |
| a[target]{background-color:yellow;} | target ① 속성이 있는 모든 <a> 요소를 선택 | |
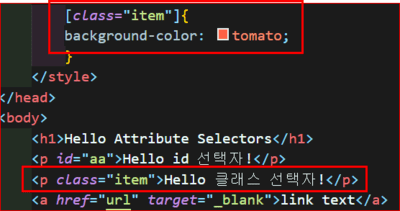
| [속성="값"] | [class="item"]{ background-color: tomato; } |
① 지정 속성이 있고 ②지정 속성값을 가진 요소를 선택한다. 즉 클래스라는 속성이 있고, 그 값이 item 인 요소를 선택. |
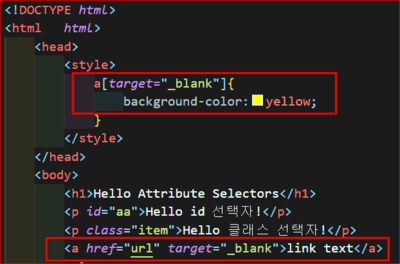
| a[target="_blank"]{ background-color:yellow; } | target ① 속성이 있고 ② 그 값이 "_blank" 인 모든 <a> 요소를 선택 | |
| [속성*="값"] | [class *="co"]{color: red;} | ① 속성이 있고 ② '특정 부분이 포함'되어 있으면 선택한다. 즉 클래스 값에 "co"가 포함되는 모든 요소 선택 |
| [class*="co"]{ background:yellow; } | ① 클래스 속성 값이 있고, ② "co"가 포함된 모든 요소를 선택 | |
| [속성^="값"] | [class ^="top"]{color: red;} | ① 속성이 있고, ② '특정 부분으로 시작'되면 선택한다. 즉 클래스 값이 "top"으로 시작하는 요소 선택 |
| [class^="top"]{ background:blue; } | ① 클래스 속성 값을 가진 ② "top"으로 시작하는 모든 요소를 선택 | |
| [attribute$="value"] | [class $="test"]{color: red;} | ① 속성이 있고, ② '특정 부분으로 끝'나면 선택한다. 즉 클래스 값이 "test"로 끝나는 요소 |
| [class$="test"]{ background:blue; } | ① 클래스 속성 값을 가지고, ② "test"로 끝나는 모든 요소를 선택 |
1) [속성="값"] 예시

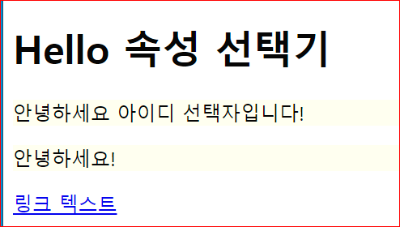
1-2) [속성="값"] 디스플레이 결과

2) a[target="_blank"]{ background-color:yellow; } 예시

2-2) a[target="_blank"]{ background-color:yellow; } 출력 결과

2. 결합 선택자(CSS Combinators)
네 가지 다른 결합자가 있다.
- 자손 결합 선택자(공백)
- 자식 선택자(>)
- 인접 형제 선택자(+)
- 일반 형제 선택자(~)
| 구분 | 결합 선택자 | 내용 |
| descendant selector (space) 자손 결합 선택자 |
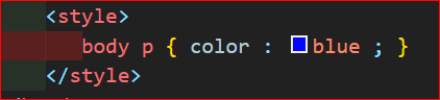
body p { color : blue ; } |
body 요소 안에 위치하는 모든 p 요소를 선택
|
| child selector (>) 자식 선택자 |
div > p { background-color : ivory ; } |
div 요소의 바로 한칸 밑에 있는 하위 요소를 모두 선택(하위 요소가 p인 경우만)
|
| adjacent sibling selector (+) 인접 형제 선택자 |
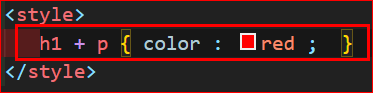
h1 + p { color : red ;} | h1 요소의 바로 뒤에 오는 형제 p 요소를 선택. 이 경우 형제는 서로 붙어 있어야 한다. ("인접"은 "바로 뒤따르는"을 의미) |
| general sibling selector (~)일반 형제 선택자 | h1 ~ p { background-color : ivory ; } | h1 요소의 뒤에 오는 형제 중 모든 p 요소를 선택하기 |
형제란 상위 태그도 하위 태그도 아닌 동일선상에 있는 요소를 의미
1) 자손 결합 선택자 예시

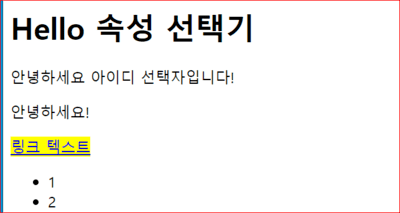
1-1) 자손 결합 선택자 출력 내용

2) 인접 형제 선택자 예시

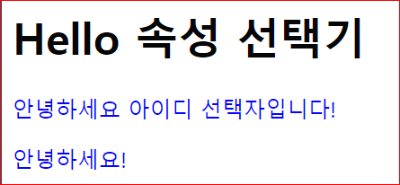
2-2) 인접 형제 선택자 출력 내용

3) 일반 형제 선택자 예시

3-3) 일반 형제 선택자 출력 내용