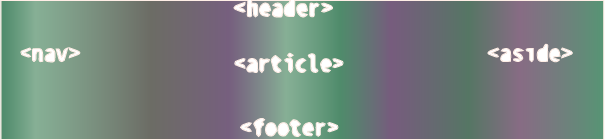
1. semantic이란? 참고할 글: 2021.04.11 - [코딩/HTML] - 시맨틱 태그(semantic tag) 사용 방법 웹 페이지를 하나의 도시라고 비유한다면, 그 도시를 여행함에 있어 버스정류장이 어디인지, 도로가 어디인지, 기차역, 혹은 대합실, 특실, 일반실이 각각 어디인지를 알려주는 태그가 시맨틱 태그다. 즉, semantic은 그 도시의 설계도를 보여준다. semantic의 뜻: 의미의, 의미론의 시맨틱 태그들은 검색엔진에게 의미론적 구조를 알려준다.(←의미론적 구조=그 영역이 문서 구조에서 어떤 의미인지) 이름만 듣고도 그 영역이 어떤 역할을 하는 곳인지 알 수 있게 한다. 또한, 여행객 또는 웹페이지를 개발 또는 수정코자 하는 사람에게 의미론적 구조를 알려준다. 사람들은 html..