1. 상속 inherit, initial, unset
상속(inherit)은 하위 요소가 상위 요소의 스타일 속성 값을 물려받는 것이다. html 문서는 태그가 태그를 포함하는 방식이므로 그 결과 요소가 요소를 포함하는 구조로 웹 콘텐츠가 브라우저 화면에 표시된다.
예를 들어 ul 요소(순서 없는 목록)는 ul 요소 안에 li 요소(리스트 item)를 다수 포함하는 형식으로 만들어지고 표시된다. 이때 ul은 li의 상위 요소이고 li는 ul의 하위 요소이며, 이때 부모 요소와 자식 요소 간에 상속이 발생한다.
2. 상속(inherit)되는 속성과 상속되지 않는 속성
1) 상속(inherit)되는 속성
| 이름 | 속성값 | 초기값(Initial value) |
| 'border-spacing' | <length> <length> | inherit | 0 |
| 'color' | <color> | inherit | |
| 'font-family' | [[ <family-name> | <generic-family> ] [, <family-name>| <generic-family>]* ] | inherit | |
| 'font-size' | <absolute-size> | <relative-size> | <length> | <percentage> | inherit | medium |
| 'font-style' | normal | italic | oblique | inherit | normal |
| 'font-variant' | normal | small-caps | inherit | normal |
| 'font-weight' | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit | normal |
| 'letter-spacing' | normal | <length> | inherit | normal |
| 'line-height' | normal | <number> | <length> | <percentage> | inherit | normal |
| 'list-style' | [ 'list-style-type' || 'list-style-position' || 'list-style-image' ] | inherit | |
| 'list-style-image' | <uri> | none | inherit | none |
| 'list-style-position' | inside | outside | inherit | outside |
| 'list-style-type' | disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek | lower-latin | upper-latin | armenian | georgian | lower-alpha | upper-alpha | none | inherit | disc |
| 'quotes' | [<string> <string>]+ | none | inherit | |
| 'text-align' | left | right | center | justify | inherit | |
| 'white-space' | normal | pre | nowrap | pre-wrap | pre-line | inherit | normal |
| 'word-spacing' | normal | <length> | inherit | normal |
2) 상속되지 않는 속성
| 이름 | 속성값 | 초기값 |
| 'background' | ['background-color' || 'background-image' || 'background-repeat' || 'background-attachment' || 'background-position'] | inherit | |
| 'background-attachment' | scroll | fixed | inherit | scroll |
| 'background-color' | <color> | transparent | inherit | transparent |
| 'background-image' | <uri> | none | inherit | none |
| 'background-position' | [ [ <percentage> | <length> | left | center | right ] [ <percentage> | <length> | top | center | bottom ]? ] | [ [ left | center | right ] || [ top | center | bottom ] ] | inherit | 0% 0% |
| 'background-repeat' | repeat | repeat-x | repeat-y | no-repeat | inherit | repeat |
| 'border' | [ <border-width> || <border-style> || 'border-top-color' ] | inherit | |
| 'border-top' 'border-right' 'border-bottom' 'border-left' | [ <border-width> || <border-style> || 'border-top-color' ] | inherit | |
| 'border-top-color' 'border-right-color' 'border-bottom-color' 'border-left-color' | <color> | transparent | inherit | |
| 'border-top-style' 'border-right-style' 'border-bottom-style' 'border-left-style' | <border-style> | inherit | none |
| 'border-top-width' 'border-right-width' 'border-bottom-width' 'border-left-width' | <border-width> | inherit | medium |
| 'display' | inline | block | list-item | inline-block | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | none | inherit | inline |
| 'float' | left | right | none | inherit | none |
| 'height' | <length> | <percentage> | auto | inherit | auto |
| 'left' | <length> | <percentage> | auto | inherit | auto |
| 'margin-right' 'margin-left' | <margin-width> | inherit | 0 |
| 'margin-top' 'margin-bottom' | <margin-width> | inherit | 0 |
| 'max-height' | <length> | <percentage> | none | inherit | none |
| 'max-width' | <length> | <percentage> | none | inherit | none |
| 'min-height' | <length> | <percentage> | inherit | 0 |
| 'min-width' | <length> | <percentage> | inherit | 0 |
| 'overflow' | visible | hidden | scroll | auto | inherit | visible |
| 'padding-top' 'padding-right' 'padding-bottom' 'padding-left' | <padding-width> | inherit | 0 |
| 'position' | static | relative | absolute | fixed | inherit | static |
| 'right' | <length> | <percentage> | auto | inherit | auto |
| 'top' | <length> | <percentage> | auto | inherit | auto |
| 'width' | <length> | <percentage> | auto | inherit | auto |
| 'z-index' | auto | <integer> | inherit | auto |
3. 상속되는 속성 예시
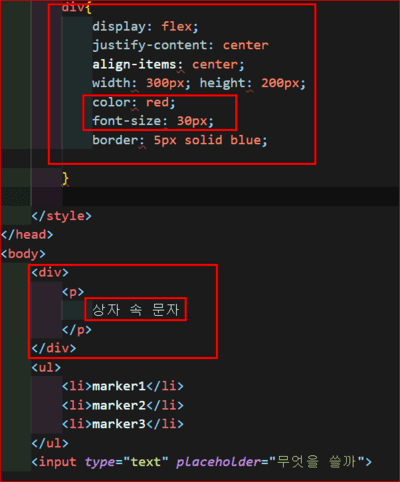
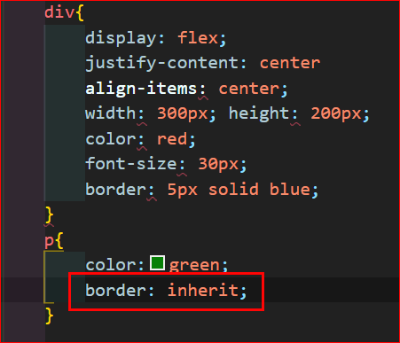
1) 상속되는 것
color와 font-size만 상속된다.

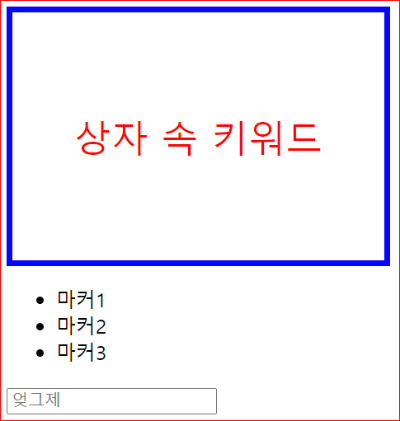
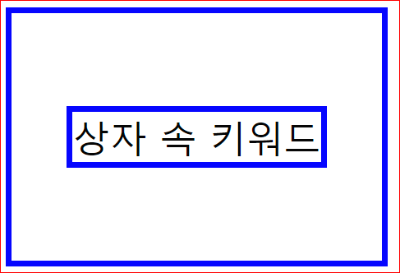
2) 결과
위에서 p태그에 상속된 것은 상자 속 문자의 색깔과 폰트 사이즈이다. 그러나 그 아래 적힌 border 값은 상속되지 않았다. border는 상속되지 않는 속성이기 때문이다.

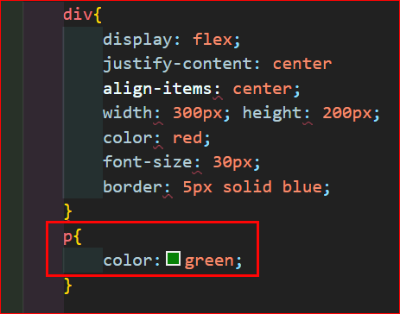
3) 별도의 속성 값을 부여하기
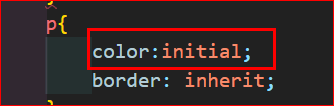
상속되었지만 자기만의 값을 별도로 지정해 주게 되면 어떻게 될까

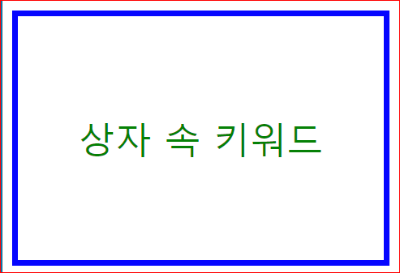
3-2) 결과: 색깔이 다음처럼 바뀐다.

그러므로 상속은 자기에게 주어진 스타일 값이 없는 경우에 된다. 상속된 후라도 스타일을 지정해 주게 되면 상속은 무의미하게 된다. border는 상속을 원래 안 받기 때문에 자기 것을 만들어 줘야만 표시된다.
4. 상속(inherit)과 관련된 공통 키워드
아래의 키워드는 모든 CSS 속성에 사용이 가능한 속성 값이다. 이것들을 전역 속성이라고 한다.
| 키워드 | 내용 |
| inherit | 해당 속성을 상위 요소로부터 상속받는다. |
| initial | 기본값을 사용한다.(기본값은 브라우저에 지정) |
| unset | 상속되는 속성에는 상속 값을 적용, 그렇지 않으면 initial 적용. |
위에서 사례에서 상속받지 못한 border에 대해 상속(inherit)을 지정해 주면 어떻게 될까?

아래처럼 상속이 이루어진다.

color에 초기값(initial)을 적용하면 어떻게 될까

아래 그림처럼 초기화가 이루어진다.

위의 그림을 보면 검은색인 것을 확인할 수 있다. 컬러의 초기값은 검은색이다.