의사 클래스 Pseudo-classes
의사 클래스는 가상 클래스라고도 불린다.(사이비 클래스, 가짜 클래스)
의사 클래스는 선택자에 추가할 수 있는 키워드로 사용자가 요소 위에 마우스를 올리거나 버튼을 누를 때 요소의 스타일을 지정하는 등 요소의 특수 상태를 정의하는 데 사용된다.
사용자가 어떤 메뉴를 선택하거나 입력 필드의 내용을 입력하는 등 다양한 형태의 상호작용을 하는 시점마다 스타일을 다양하게 적용할 수 있도록 도와주는 것이 의사 클래스이다.
1. 의사 클래스의 구문론(syntax)
- 선택자:의사 클래스{ 속성명:속성값;}
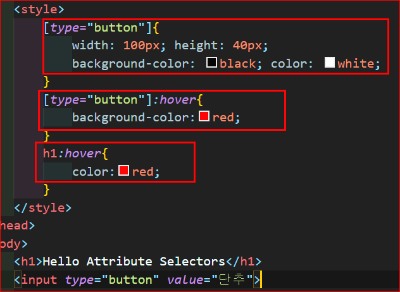
- h1:hover {color:red;}
- h1요소 위로 마우스 포인터가 헤매면(hover) 글자 색을 빨간색으로 한다.
| 의사클래스 | 사용 예시 | 내용 |
| hover | h1:hover{ color: red; } |
마우스 포인터가 h1위로 오면 빨간색으로 변해라. |
| [type="button"]:hover{ background-color:red; } |
마우스 포인터가 버튼 위로 오면 빨간색으로 변해라. | |
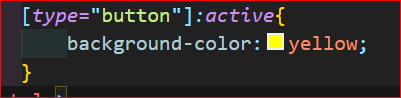
| active | [type="button"]:active{ background-color:yellow; } |
마우스 포인터가 active 상태가 되면 노란색으로 변해라. |
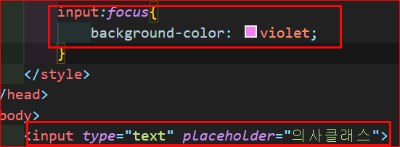
| focus | input:focus{ background-color: violet; } |
포커스를 받으면 violet색으로 변해라. |
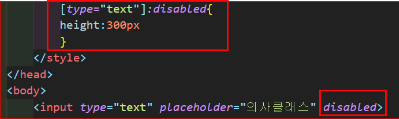
| disabled | [type="text"]:disabled{ height:300px } |
비활성 상태가 되면 높이가 300픽셀로 변해라. |
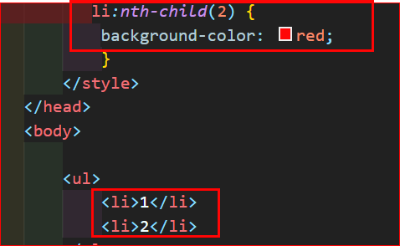
| nth-child() | li:nth-child(2) { background-color: red; } |
li 중에서 2 번째 배경만 빨간색으로 한다. |
1) hover
의사 클래스 구문

변경 전(제목 및 버튼)

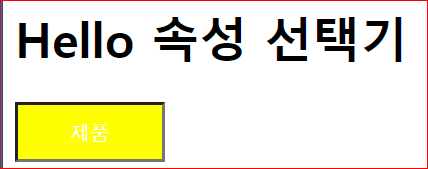
변경 후(제목, h1)

변경 후(버튼)

2) active
active 의사 클래스 코드 내용

마우스 active 상태

3) focus
포커스 상태가 되면 violet 색상이 되게 하라

마우스 내린 상태

마우스 포커스 상태

4) disabled
입력 내용
[type="text"]:disabled {height:300px} 입력 내용

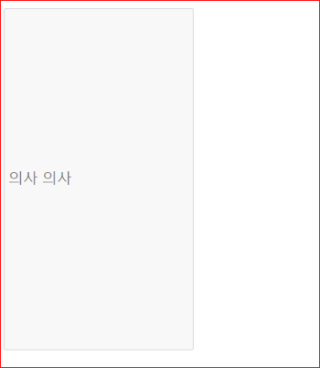
disabled 변경 후 출력 내용: 높이가 300픽셀로 변한 결과

5) nth-child()
코드 입력 내용
li:nth-child(2) { background-color: red; }

출력 결과

nth 차일드는 따라오는 괄호 안에 숫자를 써 줌으로써 몇 번째 형제에 대해서만 스타일을 지정할 수 있다. 위의 경우는 2번 형제에 대해서 적용한 사례이고, n이라는 문자를 사용해서 표시할 수도 있다. 2n으로 혹은 2n -1이라는 수식을 만들어 대입할 수도 있다.
2. 앵커 의사 클래스 Anchor Pseudo-classes
다양한 방식으로 표시되는 링크 예시
| 구분 | 표시 방법 |
| /* 방문하지 않은 링크*/ | a:link{ color:#ff1a1a; } |
| /* 방문한 링크 */ | a:visited{ color:green; } |
| /* 마우스 올린 링크 */ | a:hover{ color:#e600e6; } |
| /* 선택된 링크 */ | a:active{ color:blue; } |
'코딩 > CSS' 카테고리의 다른 글
| css 상속, inherit, initial, unset (0) | 2021.12.09 |
|---|---|
| CSS 의사 요소, Pseudo-element (0) | 2021.12.09 |
| CSS 특성선택자, 결합 선택자 (0) | 2021.12.08 |
| CSS 선택자(Selector) (1) (0) | 2021.12.08 |
| css 인라인 블록 차이, 디스플레이 속성, border 속성 (0) | 2021.12.08 |