워드프레스 지도 삽입, 리스트, 테이블, 애니메이션 삽입하기
1. 지도 삽입 방법
1) 글 쓰기 혹은 페이지 작성
'찾아오시는 길' 등 거의 안 바뀌는 지도는 '글쓰기' 보다 '페이지 쓰기'로 작성하는 것이 낫다.
(글쓰기와 페이지 쓰기의 차이점은 이전의 워드프레스 글 참고)
(숏코드 삽입 방법은 아래 글 참고)
숏코드 삽입 방법
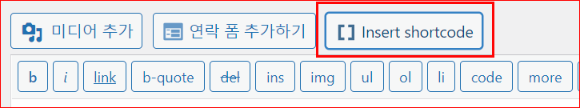
2) insert shortcode 선택
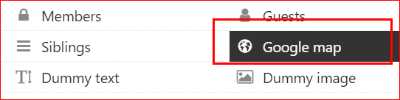
(워드프레스 고전 편집기 기준) insert shortcode 선택 후 - Google map을 선택한다.


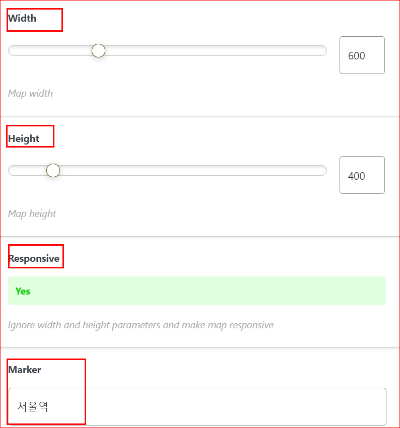
3) 지도 옵션 지정
- width : 지도의 넓이 지정(아래 그림)
- Height : 지도의 높이 지정
- responsive: 마우스로 지도를 확대하고 축소하는 기능
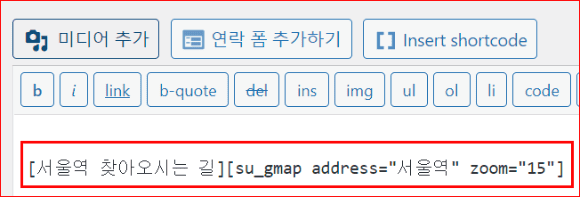
- Marker: '서울역'이라고 입력하면 구글 지도에서 '서울역'을 찾아 표시해 준다.

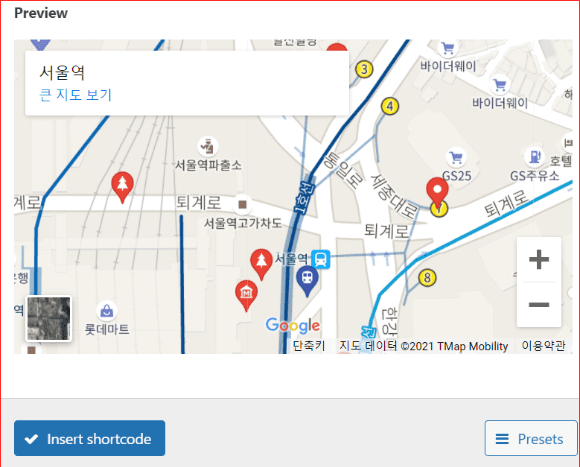
4) 미리 보기

5) insert shortcode를 클릭하면 페이지에 지도가 삽입된다.

'공개' 눌러 글 또는 페이지를 발행하면 브라우저에 다음과 같이 디스플레이된다.
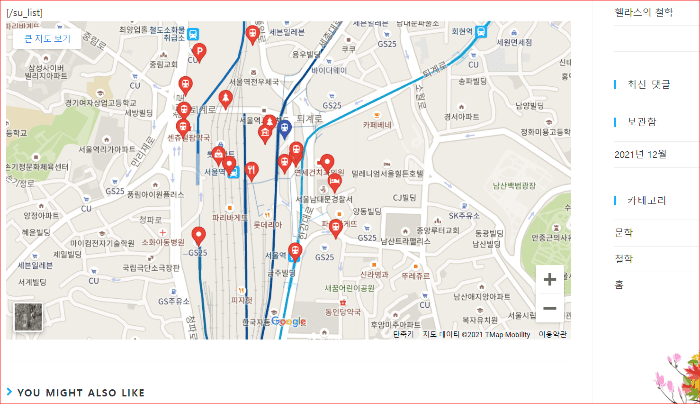
6) 페이지 발행 후 브라우저에 출력되는 모습
지도 위에 마우스를 얹어서 Ctrl을 누르고 스크롤하면 지도롤 확대 및 축소할 수 있다.

7) 기타
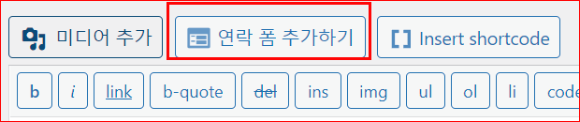
'연락 폼 추가하기'도 가능하며 버튼을 클릭하여 페이지에 삽입한 후, 메일 수신 등이 가능하다.

2. 테이블 삽입
1) insert shortcode 선택
위 지도 삽입 방법과 동일
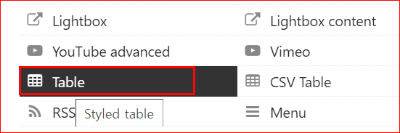
2) Table 선택

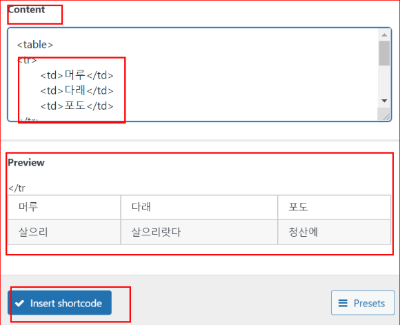
3) Table 편집
다음 그림과 같이 미리 보기(preview)로 모니터링하면서 편집하면 됨

테이블 태그에 관한 참고사항/th, tr, td란/
3. list 숏코드 삽입 및 불릿 기호 편집
insert shortcode 선택 - list 선택
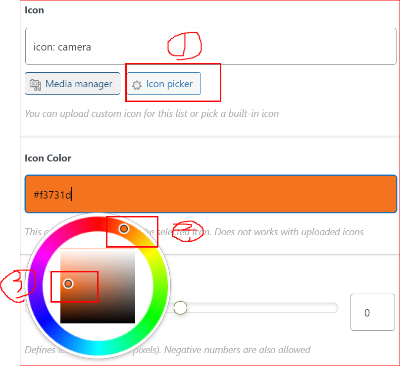
1) 다음 1,2,3 순서대로 아이콘 및 색상 선택

2) 글머리 기호가 빨간 카메라로 표시되는 것을 확인할 수 있다.(아래 그림)
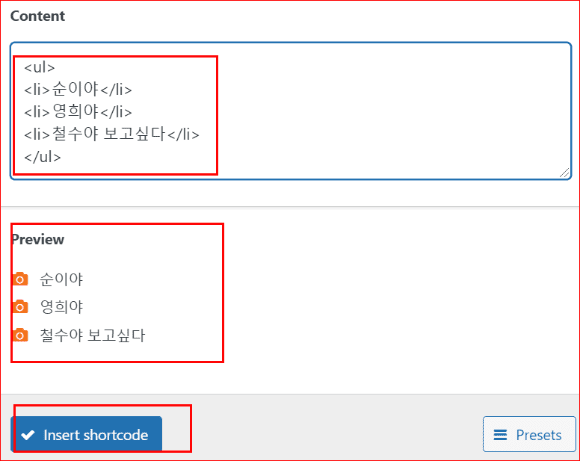
아래 그림처럼 미리 보기(preview)로 모니터링하면서 li태그 문단을 편집하면 됨.
(li는 list의 약자, ul은 unordered list, ol은 ordered list)

3) 인서트 숏코드 삽입 및 글 공개
편집 결과에 만족하면 insert shortcode를 클릭하고 공개하기를 눌러 글을 발행하면 됨.
4. 애니메이션 삽입
1) 숏코드 - 애니메이션 선택

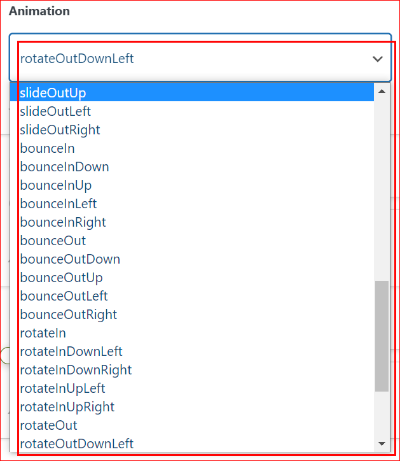
2) 애니메이션 타입을 선택
애니메이션 타입을 선택하여 미리보기를 하면서 조정하면 된다.

fade out, slide, rotatein 등 다양한 애니메이션 효과를 직접 시도해보면 된다.
홈페이지를 역동적으로 만들 수 있다.
'pc > 블로그' 카테고리의 다른 글
| 워드프레스 사용자 관리, 팀블로그, 화면 색상 변경 (0) | 2021.12.29 |
|---|---|
| 워드프레스 정적페이지, 전면 페이지 만들기 (0) | 2021.12.29 |
| 워드프레스 플러그인 숏코드(shortcodes ultimate) (0) | 2021.12.29 |
| 워드프레스 글 쓰기 방법 (2) | 2021.12.28 |
| 워드프레스 사이드바, 위젯, 이미지, 링크 관리 (0) | 2021.12.28 |