1. 이 태그들은 왜 안 쓰는 게 좋은가?
2014년에 HTML5가 나온 후, HTML5에서 지원되지 않는 태그들이 있다.
이 태그들을 사용할 경우 웹페이지가 잘못 표시될 수 있을 뿐 아니라 또한 방문자가 많더라도 콘텐츠 확인이 불가하여 사이트에 좋지 않은 영향을 주고, seo (검색엔진 최적화)에 불리하다.
2. HTML5에서 지원하지 않는 태그 종류.
<acronym>, (구) 축약어 표시에 사용되던 것 - 이것 대신 <abbr>로 사용.
예) <acronym title="이제 그만 잊어다오"> 나는 간다 </acronym>
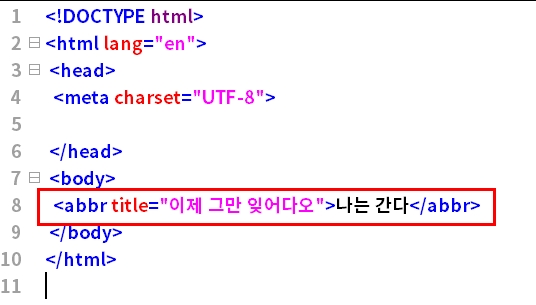
→ <abbr title="이제 그만 잊어다오"> 나는 간다 </abbr>

(참고) 위 에디터 입력 내용을 크롬 등 브라우저로 열고
→ 나는 간다에 마우스를 올리면 "이제 그만 잊어다오"가 나타난다.

위 <acronym>처럼 사라져 가고 있는 태그에는 다음과 같은 것들이 있다.
<applet> 애플릿 정의에 사용 → 이것 대신 <object> 사용.
<basefont> (구) 문서의 기본 글꼴 정의 → 대신 CSS를 사용할 것.
<big> (구) 텍스트를 더 크게 표시 → 대신 CSS 사용할 것.
<center> (구) 내용을 중앙에 맞추기 → 대신 CSS를 사용할 것.
<dir> (구) 디렉터리 목록 표시에 사용 → 대신 <ul> 사용할 것.
<font> (구) 텍스트의 글꼴, 색상 및 크기를 정의 → 대신 CSS를 사용할 것.
<frame>, <frameset>, <noframes>(구) 페이지 레이아웃 작성에 사용. → <iframe> 또는 CSS레이아웃 속성으로 대체.
<strike> (구) 취소 선 스타일의 텍스트 표시.→CSS속성으로 대체.
<tt> (구) 텔레타이프 스타일로 텍스트를 표시(Teletype-Text-표시에 사용=<code> 태그로 대체.
3. 오래된 웹페이지와의 호환성 문제
브라우저들이 그들을 위해 아직은 노력한다 하더라도, 이들도 조만간 잊을 것이다.
(원체, 빛의 속도로 변하는 세상이여!)

'코딩 > HTML' 카테고리의 다른 글
| 시맨틱 태그(semantic tag) 꼭 써야 할까? (0) | 2021.04.09 |
|---|---|
| head, heading, header 구별 방법 (0) | 2021.04.08 |
| 속성(attributes)과 요소 (0) | 2021.04.07 |
| 요소(element)의 요소 5가지 (0) | 2021.04.07 |
| DOCTYPE html은 생략해도 될까? (0) | 2021.04.06 |