변수란
변수란 변할 수 있는 값이다.
세상에서 가장 자주 바뀌는 것은 여자의 마음이다.
여자의 마음을 담아 두거나, 흑은 미움 같은 것, 사랑 같은 것 담아 둔다.
변수란 그런 것들을 담아두는 저장소이다.
변수란 변할 수 있는 값을 보관하는 저장소이다.
(변수=변할 수 있는 값을 저장하는 데이터 저장소)
변수를 사용하는 목적
마음이 바뀌거나, 상황이 바뀌면 빨리 대처하기 위함
예시 1
입력된 데이터
let he;
he = 'hate';
console.log(he)
console.log(he)
console.log(he)
console.log(he)
console.log(he)
console.log(he)
console.log(he)
console.log(he)
console.log(he)
console.log(he)
console.log(he)출력된 데이터

위의 사례에서 그를 미워하던 그녀가 세월이 흐른 뒤 그를 사랑하게 되었다면 hate가 love로 바뀌어야 한다.
그런데 이미 hate를 10억 번 써 놨다면 짧은 인생에 10억 개의 hate를 어떻게 다 love로 바꿀 것인가?
이런 때를 변수를 사용해서 가버린 사랑을 복원할 수 있다.
이때는 좀 쑥스럽더라도 한 단어만 바꿔주자.
let he;
he = 'love';혹은
let he = 'love';그러면 10억 개의 hate가 0.1초 만에 모두 love로 바뀐 것을 아래 그림에서 확인할 수 있다.
미움이 사랑되면

변수에 저장할 수 있는 자료
변수는 (자바스크립트로 표현 가능한) 모든 데이터를 저장할 수 있다.
저장할 데이터를 구분하는 범주 = '자료형' = 데이터 유형
변수는 한 번에 하나의 데이터만 저장
그러나 저장해 둔 데이터를 바꿀 수 있다
변수 만드는 법
let은 키워드이다. let을 쓴다는 것은 '변수를 만들겠다'라는 의미이다.
| 변수 만드는 법 | let+한칸 띄우기+변수이름 = 데이터; |
| 변수의 선언: 변수를 만드는 작업 | let dog; |
| 변수의 초기화: 만들어진 변수에 처음 데이터 지정하는 작업 | (let) dog = 10; |
| 변수의 선언과 초기화를 동시에 하는 방법 | let dog = 10; |
| 저장해둔 데이터는 바꿀 수 있다 왜냐하면 변하는 게 변수이기 때문이다 let 변수 = 데이터1; //변수 선언 및 초기화 변수 = 데이터2 //새로운 데이터 대입 변수 = 데이터3 //새로운 데이터 새로 대입 |
○ 두 과정은 따로 해도 되고 동시에 해도 된다 ○ 한번 만들고 나면 let을 다시 사용할 필요는 없다 |
데이터 유형
대표적 2가지 : ⓛ 문자, ② 숫자열 → 자료형 중에서 가장 기본
- 숫자
- 정수: let number = 3
- 실수: let number = 점(.)을 사용한다 → 3.5
- 문자열
- 문자, 숫자, 특수문자
- 따옴표 사용(작은따옴표, 큰 따옴표 모두 가능, 따옴표로 시작하고 따옴표로 끝나면 된다)
1. 숫자
- 숫자 그대로 쓰면 된다.
- 음수(-)도 가능하다.
- 0도 가능하다.
- 실수는 실수를 표현하기 위하여 점(.)을 사용한다. 이 점(.)은 메소드에 쓰는 점(.)과는 목적이 다른 것이다.
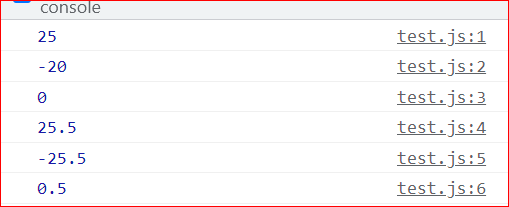
입력 내용
console.log(25)
console.log(-20)
console.log(0)
console.log(25.5)
console.log(-25.5)
console.log(0.5)출력 결과

2. 문자열
- 반드시 따옴표를 써야 한다: 시작과 끝은 같은 따옴표 사용
- 아래처럼 ① 숫자, ② 문자, ③ 기호, 가능하다.
- 문장 가능
- 영문, 한글 모두 가능
- 문장 안의 공백 수 = 각 공백, 여러 공백도 제각기 문자다.
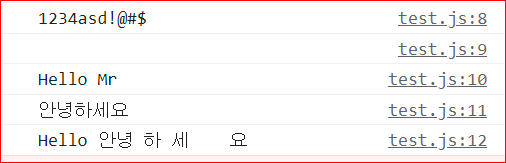
입력 내용
console.log('1234asd!@#$')
console.log("")
console.log("Hello Mr")
console.log("안녕하세요")
console.log("Hello 안녕 하 세 요")출력 결과

변수의 이름
변수의 선언 = 변수의 이름 짓기(변수의 목적: 변할 수 있는 데이터를 기억하기 위함)
- 문자, 숫자, 특수 문자 2개를 사용할 수 있다.
- 이름의 시작은 숫자로 시작하지 못한다.
- 특수문자는 2개만 가능하다: $_만 사용 가능
- 공백은 사용 불가하다.
- 키워드는 변수로 사용하지 못한다(아래처럼 쓰면 안 된다)
let let = 0;변수의 선언과 변수의 초기화
아래 두 방법은 결과가 동일하다.
let dog;
dog= 10;
console.log(dog)
let dog= 9;
console.log(dog)
변수 초기화(최초 값 지정)의 기호는 '=' 기호를 사용한다(=대입= assignment)
'코딩 > JavaScript' 카테고리의 다른 글
| 템플릿 리터럴 (0) | 2021.12.19 |
|---|---|
| 자바스크립트 상수 (0) | 2021.12.19 |
| 디버깅 콘솔 (0) | 2021.12.18 |
| 자바스크립트 객체 (0) | 2021.12.11 |
| 비주얼 스튜디오코드 확장프로그램 (0) | 2021.12.02 |