크롬을 계산기로 사용하기
책상 위에 계산기를 놔 둘 이유가 없다.
계산기를 가져 다닐 필요가 없다.
크롬 창에서 자바 스크립트 문법을 활용하여 계산하는 방법. 매우 쉬움 주의.

10+2를 계산하는 방법
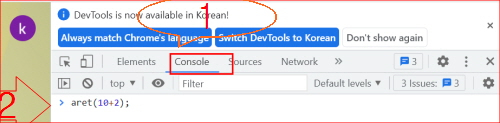
- 먼저 구글 크롬 브라우저에서 F12를 눌러 콘솔 창을 연다
- 아래 그림 1의 콘솔이 선택된 상태에서 아래 줄처럼 입력
- alert(10+2);
- (위 마지막 기호는 콜론이 아닌 세미콜론임)
- 위 입력 후 엔터 키를 친다.

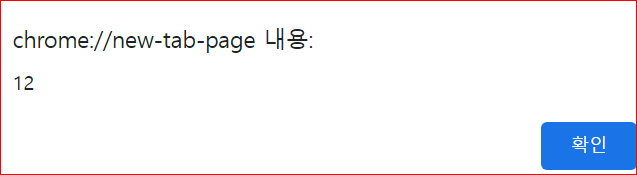
그러면 아래와 같이 경고창이 뜨면서 결과 값이 나온다.

- +- 는 더하기, 빼기
- *는 곱하기(중요: 프로그래밍에서 곱하기는 ×가 아니라 *를 쓴다)
- 나누기를 할 때는 /(슬래쉬, slash)를 사용한다. (키보드의 오른쪽 shift 키 왼쪽에 위치)
- 자바스크립트에서는 사칙연산보다 더 나아가 매우 복잡한 연산도 지원한다.
경고창을 띄우지 않고 콘솔 창 안에 바로 뜨게 방법
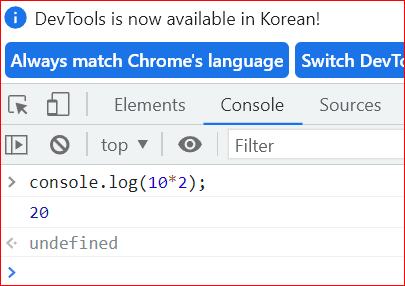
콘솔 창에 아래 줄처럼 console.log를 입력하고 수식을 입력하면 된다.
console.log(10*2);
위처럼 입력하면 결과 값(20)이 콘솔 창에 바로 뜬다.(아래 그림 참고)

더 간단한 방법
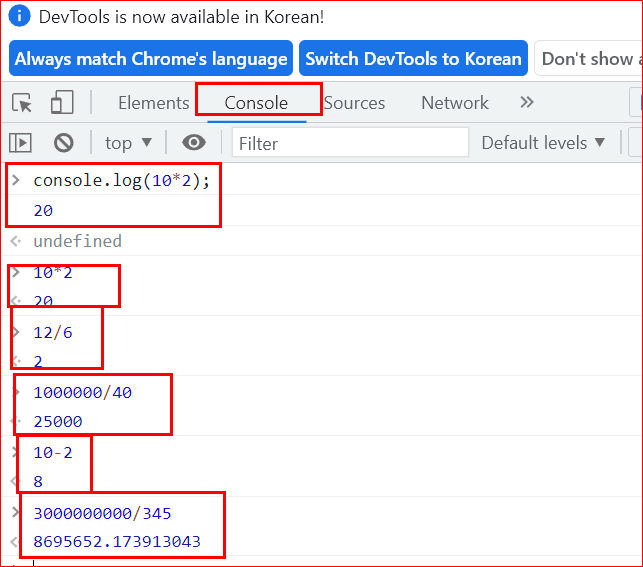
그리고 더 나아가 [console.log(10*2);]에서 [console.log]과 [;]을 빼고 10*2만 쳐도 된다. (아래처럼)
console.log(10*2);
20
10*2
20
12/6
2
1000000/40
25000
10-2
8
3000000000/345
8695652.173913043
그러면 다음 그림처럼 결과가 콘솔 창에 바로 뜬다.(모든 수식이 매우 쉽게 가능함)

'코딩 > JavaScript' 카테고리의 다른 글
| 자바스크립트 역할과 코드 추가 방법 (0) | 2021.12.02 |
|---|---|
| 자바스크립트 태그 위치 4가지(async, defer) (0) | 2021.12.02 |
| 비주얼 스튜디오 코드, Visual Studio Code, 설치 및 사용 방법 (0) | 2021.11.24 |
| Node.js 설치, Node.js 설치 방법 (0) | 2021.11.24 |
| 웹 제작에 필요한 3가지 필수 언어 (0) | 2021.04.25 |