티스토리 글자 크기 태그 별 수정하는 곳
- 제목 글자 크기
- 본문 글자 크기
- 목록, 리스트, ul li, ol li
- 기타 글자 크기
1) 블로그 관리 홈
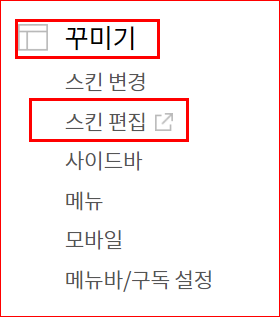
- 블로그 관리 홈 - 꾸미기.
- 스킨 편집 선택.

2) HTML 편집
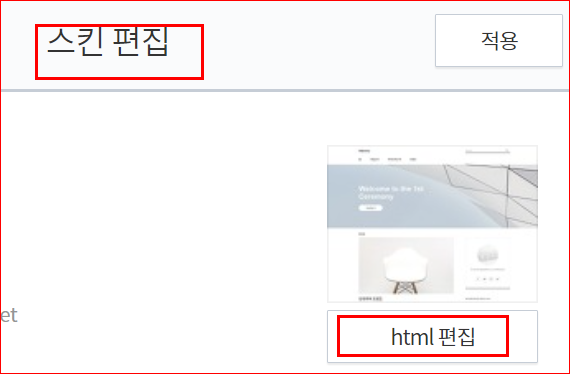
- HTML 편집

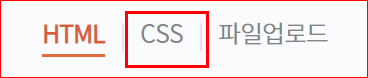
- css 선택

3) ctrl + F로 해당 문자열 찾기
- 찾기에 [.article-view] 입력.
- [article]이란 문서 본문 게시물이다.(독립된 콘텐츠). [section] 태그와의 차이는 [section] 은 여러 콘텐츠의 묶음(다수)이다.
- 참고 글 : 2021.04.11 - [코딩/HTML] - 시맨틱 태그(semantic tag) 사용 방법.
4) 수정
css를 많이 안 건드렸다면 대강 3,620 열 정도부터 아래처럼 article이 나온다.
.article-view p {
margin-bottom: 28px;
font-size: 16px;
line-height: 26px;
color: #555;
<이하 기재 생략>- 본문을 고치고 싶으면 P 부분을 찾아서 수정한다.
- 제목 글자 크기를 고치고 싶으면 h1, h2, h3, h4, 등 h태그를 수정하면 된다.
- 특히 본문 글자의 크기를 고치고 목록 글자의 크기를 고치지 않으면 매우 대단히 불편하다.
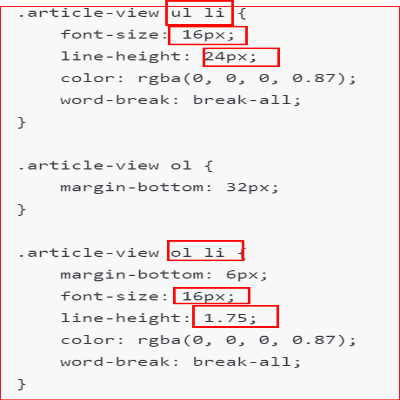
- 목록 글자는 ul, ol 태그를 찾아서 수정하면 된다.
- 참고로 ul은 글머리 표(순서 없는 목록(Unordered List)), ol은 숫자로 된 글머리 표(Ordered List)이다.

5) 수정하는 방법
- font size: 위에 적힌 16px 등을 지우고 거기에 1.2em. 1.3em, 1.5em 등을 적어 넣으면 된다.(em은 부모 태그의 폰트 사이즈를 기준으로 해당 폰트 사이즈에 비례(1.5배 등), (rem은 root 폰트 사이즈를 기준).
- font-size = 글자 크기(예를 들어, font-size: 16px; 를 더 크게 고치고 싶으면 font-size: 1.5em; 등으로 수정하면 된다).
- line-height = 줄 간격.
- font-weight = 글자 굵기.
'pc > 블로그' 카테고리의 다른 글
| 티스토리 임시저장 (0) | 2021.10.16 |
|---|---|
| 구글 애널리틱스 가입 방법 (0) | 2021.10.15 |
| 네이버 사이트 등록(4) (0) | 2021.10.06 |
| 사이트맵 제출(네이버 사이트 등록) (0) | 2021.10.06 |
| RSS 제출( 네이버 사이트 등록 후) (0) | 2021.10.06 |