포지션(position)
Html 문서에서 각 요소를 배치하는 방법에 대해 정의하는 속성이다. 즉 요소의 배치 방법을 결정하는 것이 포지션(position) 속성이다. 포지션(position) 속성이 각 요소의 배치 방법을 결정하면 Top, Bottom, Light, Left 속성들이 최종 위치를 결정한다.

포지션의 상하좌우, 4가지 위치 값
- Top,
- Bottom,
- Light,
- Left
이 4개의 속성들은 필요에 따라 선택적으로 사용한다. (즉, 무조건 4개 모두 정의해야 하는 것은 아니다)
position의 5가지 속성값
position 속성에 사용되는 속성 값들은 다음 5가지가 있다.
- static: static은 기본값이며, 일반적인 문서 흐름에 따라 요소를 배치.
- relative: 일반적 흐름에 따라 배치하되, 상하좌우 offset을 적용할 수 있다.
- absolute: 일반적 문서 흐름에서 배제되고, 가장 가까운 position 요소에 대해 상대적 offset을 적용하는 옵션
- fixed: 일반 문서 흐름에서 배제되고, 지정하는 위치에 고정.
- sticky: 일반적 문서 흐름에서 배제되고, 스크롤되는 가장 가까운 요소에 offset 적용.
1) static
static은 기본값이다. 각 요소는 원래의 일반적인 문석 흐름에 따라 배치된다.
2) relative : 상대 위치
- 정상적인 문서 흐름에 따라 요소가 배치가 된다.
- 다만 offset 1 값을 주면 정상적인 위치로부터 지정하는 양만큼 오프셋 되어 다시 위치를 잡는다.
- 다른 요소에 영향을 주지 않는다
(코드 내용)
아래 코드의 의미: ‘#one, #two는 원래 위치보다 위에서 15픽셀, 왼쪽에서 15픽셀 떨어져라’라는 뜻이다.
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box { display: inline-block; width: 100px; height: 100px; background: green; color: white; } #one,#two{ position: relative; top: 15px; left: 15px; background: red; } </style> </head> <body> <div class="box" id="one">One</div> <div class="box" id="two">Two</div> <div class="box" id="three">Three</div> <div class="box" id="four">Four</div> </body> </html> |
(디스플레이 결과)

코드의 내용대로 ‘#one, #two는 원래 위치보다 위에서 15픽셀, 왼쪽에서 15픽셀 떨어졌고, three, four는 자기 위치 그대로 유지하고 있다.
3) absolute: 절대 위치
- 정상적인 문서 흐름에 따라 제외된다.
- 상위 요소중 가장 가까운 포지션(position)으로부터 지정하는 양만큼 오프셋 되어 다시 위치를 잡는다.
- relative(상대적) 배치 요소는 문서 흐름 속에 남아 있지만(즉, 상대적 관계 속에 존재한다), 절대 위치(absolute)에 있는 요소는 전체적 문서 흐름에서 제외된다.
(코드 입력 내용)
아래 코드의 의미: '가장 가까운 조상으로부터 위로는 딱 붙고, 왼쪽에서 100픽셀 떨어져라'라는 뜻.
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>absolute</title> <style> div.relative { position: relative; width: 500px; height: 300px; border: 5px solid blue; } div.absolute { position:absolute; top: 0; left: 100px; width: 150px; height: 150px; border: 6px solid red; color: red; } </style> </head> <body> <h2>position: absolute;</h2> <p>가장 가까운 조상:</p> <div class="relative">relative; <div class="absolute">absolute;</div> <p>일반 문단 텍스트</p> </div> </body> </html> |
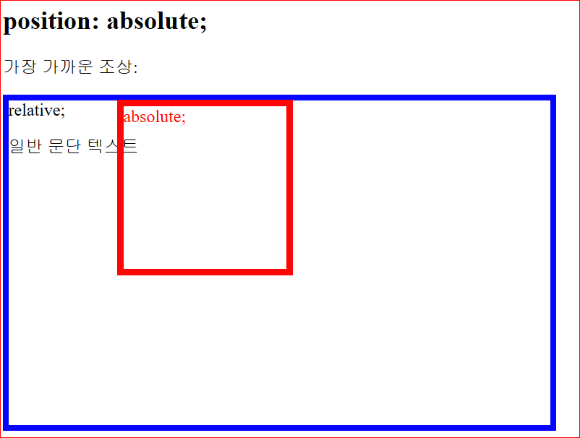
(디스플레이 결과)
코드의 내용대로 ‘absolute는 가장 가까운 조상(relative)으로부터 왼쪽에서 100픽셀, 탑(Top)에는 딱 붙어 있다.

만일 absolute가 아니고 relative였다면, 가까운 조상(파란 박스)에 붙지 않고, 전체 화면 위에 딱 붙었을 것이다. 그리고 absolute를 지정하 면 문서의 흐름에서 제외된다는 말은 이 붉은 박스가 문서의 흐름에서 제외됨므로 위 화면의 '일반 문단 텍스트'의 흐름과 무관하다.
- offset: 원래 위치를 off 한 후 이동시킴(off 한 후 → 다시 set) [본문으로]
'코딩 > CSS' 카테고리의 다른 글
| css 박스모델1 - margin, padding, border, content (0) | 2021.12.07 |
|---|---|
| css 포지션 - static, fixed, sticky 차이점 (0) | 2021.12.06 |
| 픽셀 em 차이, 변환 계산법 (0) | 2021.10.20 |
| 오버플로와 텍스트 오버플로(overflow / text-overflow) (0) | 2021.04.24 |
| white space 와 空(space)白(white) (0) | 2021.04.21 |