box-sizing
box-sizing 속성은 요소의 너비와 높이를 계산하는 방법을 정의한다.
box-sizing 속성값
속성값으로는 content-box와 border-box 두 가지가 있다.
1. content-box
기본값(디폴트)이며 콘텐츠 영역만 너비와 높이에 포함한다.
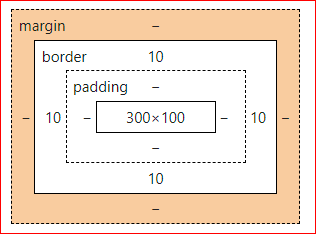
- 요소의 실제 너비(actual width of element)= 콘텐츠의 width + padding + border
- 요소의 실제 높이(actual height of element)= 콘텐츠의 height + padding + border
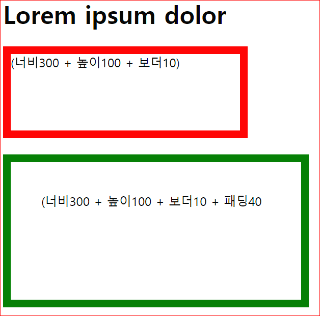
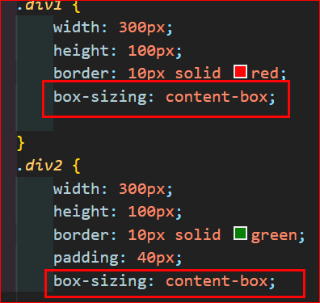
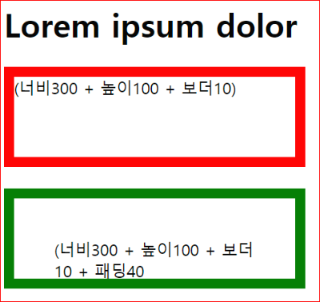
(1) 아래 div1과 div2는 컨텐츠 크기가 똑같다.

다만 패딩의 크기가 다를 뿐이다.
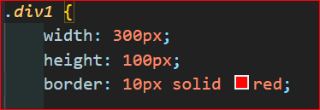
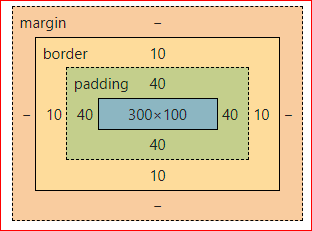
(2) div1의 경우 컨텐츠의 크기는 300*100픽셀이고 실제 크기는 320*120픽셀이다.


- 실제 너비: 콘텐츠 300+테두리 20(10*2)= 320 픽셀
- 실제 높이: 콘텐츠 100+테두리 20(10*2)= 120 픽셀
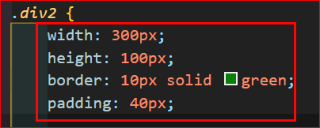
(3) 아래 div2의 경우 콘텐츠 영역은 300*100픽셀이지만 실제 박스의 크기는 400*200이다
- 실제 너비: 콘텐츠 300+패딩 80(40*2)+ 테두리 20(10*2)= 400 픽셀
- 실제 높이: 콘텐츠 100+패딩 80(40*2)+ 테두리 20(10*2)= 200 픽셀


(4) box-sizing 속성과 content-box 속성값을 부여

(5) 결과는 똑같다.
왜냐하면 이 속성은 기본값이기 때문이다.

2. border-box
이 속성을 사용하면 요소의 크기(너비와 높이)에 콘텐츠 영역뿐만 아니라 여백(padding)과 테두리(border)까지 포함한다.

(1) 박스의 실제 크기는 똑같아진다.

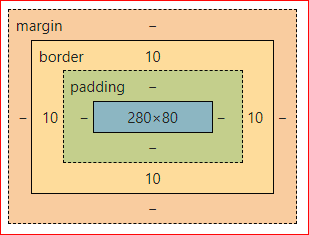
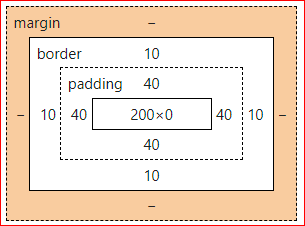
(2) 그러나 다음 그림을 보면 컨텐츠의 크기는 다르다는 것을 알 수 있다.


위의 div2는 콘텐츠 크기가 200*0이므로 실제로는 콘텐츠 영역이 0이다
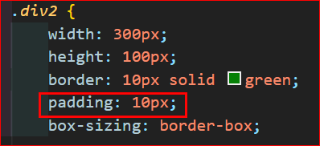
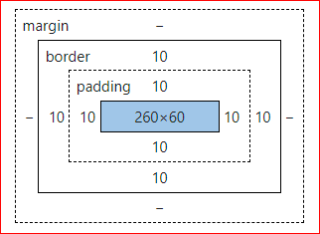
패딩을 아래와 같이 줄여주면 다음처럼 나타난다.


'코딩 > CSS' 카테고리의 다른 글
| css 인라인 블록 차이, 디스플레이 속성, border 속성 (0) | 2021.12.08 |
|---|---|
| css 배경 - background, background-color, background-image (0) | 2021.12.08 |
| css 박스모델 2 - margin, padding 하위 속성 (0) | 2021.12.07 |
| css 박스모델1 - margin, padding, border, content (0) | 2021.12.07 |
| css 포지션 - static, fixed, sticky 차이점 (0) | 2021.12.06 |