document, 메소드(methods)
Window의 document는 DOM에 진입하기 위한 인터페이스(interface)이다.
브라우저 객체 Window의 document: 지금 브라우저에 렌더링 되고 있는 문서를 의미하는데,
Window의 document 속성을 이용하여 이 문서에 접근이 가능하다.|
Window의 document를 이용하여 웹페이지의 정보를 얻고, 요소(elements)의 변경 등 문서를 조작할 수 있다.

문서 인터페이스 기능
도큐먼트는 문서(html, xml, svg 등)에 대한 공통의 속성과 메소드를 제공한다.
다양한 API(Application Programming Interface)를 제공한다.
도큐먼트가 제공하는 속성과 메소드는 그 종류가 많다.
요소 선택에 필요한 메소드
대표적인 2가지는 다음과 같다.
- document.querySelector
- document.getElementById
이 두 메소드로 조작하고 싶은 요소(Element) 객체를 선택할 수 있다.
쿼리 셀렉터 메소드(document.querySelector)
쿼리셀렉터는 선택자를 받아서 선택자와 일치하는 문서 안의 첫 번째 요소를 반환한다.
일치하는 요소만 반환할 수 있으므로, 일치하는 요소가 없으면 '없다(null)'의 데이터를 반환한다.
쿼리 셀렉터에서 인자로 전달되는 선택자는 아래 내용처럼 문자열 타입의 데이터 css 선택자를 요구한다.
//p태그 선택
document.querySelector("p")
//class가 aaa인 요소를 선택
document.querySelector(".aaa")
//ID가 bbb인 요소를 선택
document.querySelector("#bbb")* query: (명) 질문, (동) 질문하다
겟 엘리먼트 바이 ID 메소드(document.getElementById)
id를 인자로 전달받아 전달받은 선택자와 일치하는 요소를 반환한다.
일치하는 요소가 없으면 '없다(null)'의 데이터를 반환한다.
인자로 전달되는 선택자는 아래 내용처럼 문자열 타입의 'ID'를 요구한다.
//ID가 aaa인 요소를 선택
document.getElementById("aaa")
//ID가 img인 요소를 선택
document.getElementById("img")쿼리 셀렉터와 겟 엘리먼트 바이 아이디의 차이점과 공통점
| 구분 | 쿼리 셀렉터 메소드(querySelector) | 겟 엘리먼트 바이ID 메소드(getElementById) |
| 차이점 | css 선택자 입력 | 기호 없이 아이디 입력 |
| 그러므로 id가 있는 요소에만 사용이 가능하다. | ||
| 공통점 | ♤ 요소를 찾아서 반환해 준다 ♤ 반환된 요소는 dom 본 객체이다 = 조작할 수 있는 대상 |
|
TextContent 속성
텍스트 콘텐츠 속성은 해당 노드가 포함하고 있는 텍스트 콘텐츠를 표현하는 속성이다.
(텍스터 콘텐츠를 읽고 변경할 수 있다.)
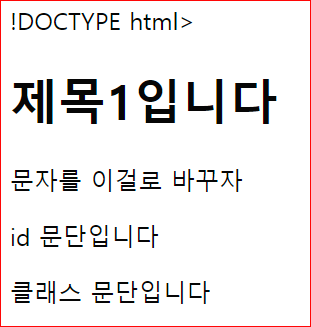
아래 문서가 그 아래 그림처럼 랜더링 되는 이유: DOM이 있기 때문에 가능함
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
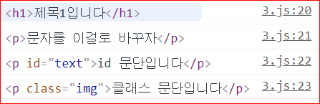
<h1>제목1입니다</h1>
<p>문단입니다</p>
<p id=text>id 문단입니다</p>
<p class=img>클래스 문단입니다</p>
<script src="3.js"></script>
</body>
</html>
</html>
(예시 1) 쿼리 셀렉터(querySelector)
입력 내용
console.log(document.querySelector("h1"))
console.log(document.querySelector("p"))
console.log(document.querySelector("#text"))
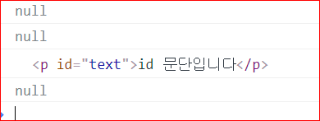
console.log(document.querySelector(".img"))출력 결과

쿼리 셀렉터를 이용하면 요소를 선택한다.
유효한 css선택자를 넣어주면 그 선택자와 일치하는 요소를 찾아준다.
잘못 넣으면 null(없음)이 반환된다.
자바스크립트에서는 이 요소(elements)들을 하나의 객체로 조작하는 것이 가능하다.
(예시 2) 겟 엘리먼트 바이 아이디(getElementById)
쿼리 셀렉터처럼 요소를 선택해 서 반환해준다.
쿼리 셀렉터와 차이점은 쿼리 셀렉터에는 css 선택자를 입력해야 하고,
겟 엘리먼트 바이 아이디는 아이디가 있는 요소만 사용이 가능하다는 점이다.
입력 내용
아래에서 text 앞에 #은 붙이면 안 된다.
console.log(document.getElementById("h1"))
console.log(document.getElementById("p"))
console.log(document.getElementById("text"))
console.log(document.getElementById("img"))콘솔 출력 결과

ID가 있는 것만 정상 출력되는 것을 확인할 수 있다.
반환 데이터 관리
반환된 데이터에 이름을 부여할 수 있다.
이름을 부여할 때 변수나 상수를 사용한다.
const h1 = document.querySelector("h1")
const p = document.getElementById("text")이렇게 하면, h1과 p라는 이름은 태그들에 접근할 수 있는 이름이 된다.
DOM 객체에서 Text 속성을 보고자 할 때 아래처럼 하면 된다.
const h1 = document.querySelector("h1")
const p = document.getElementById("text")
console.log(h1.textContent)그러면 h1의 텍스트 컨텐츠가 반환되는 것을 확인할 수 있다.

텍스트 콘텐츠(textContent) 변경하기
텍스트 콘텐츠는 요소 안에 쓰여 있는 텍스트를 반환해 주는 속성이며,
포함하고 있는 텍스트를 읽을 수 있고, 변경할 수 있다
읽을 때는 속성 이름만 써 주면 되고,
변경할 때는 변수처럼 속성의 내용을 변경해 주면 된다
따옴표를 사용한다. (텍스트 콘텐츠 문자열 형태의 데이터)
console.log(h1.textContent)
h1.textContent = "Hello Korea"

윈도우의 doument 속성은 하나의 객체로 DOM의 인터페이스이며, document는 문서에 대한 속성과 메소드를 제공한다.
querySelector 메소드는 선택자와 일치하는 문서 내 첫번째 요소를 반환하고, getElementById 메소드는 id와 일치하는 요소를 반환한다. 반환받은 요소들은 자바스크립트 코드로 조작할 수가 있고, 조작방법 중 한 가지는 노드가 포함하고 있는 텍스트 콘텐츠를 표현하는 textContent 속성이다.
'코딩 > JavaScript' 카테고리의 다른 글
| 자바스크립트 조건문 (0) | 2021.12.20 |
|---|---|
| 자바스크립트 비교연산자 (0) | 2021.12.20 |
| DOM이란 (0) | 2021.12.20 |
| 연산자, 산술연산자, 대입연산자, 복합대입연산자 (0) | 2021.12.19 |
| 템플릿 리터럴 (0) | 2021.12.19 |