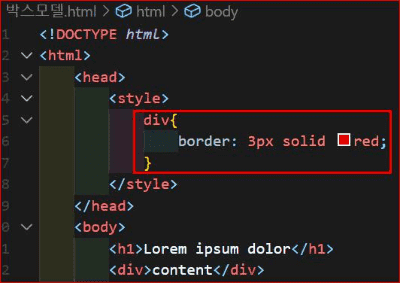
css 박스 모델(Box-Model) 1 - margin, padding, border, content 박스(Box)란: 요소가 차지하고 있는 사각형의 영역 브라우저가 요소를 렌더링하는 시점에 각각의 요소들은 각각 사각형 형태의 영역을 차지하고 있다. 박스는 4개의 영역으로 구성되는데, margin, padding, border, content이다. css는 이 박스들의 크기, 위치, 속성들에 대해 스타일을 정의할 수 있다. 위 그림에서 바깥쪽 여백이 margin이고, 안쪽 여백이 padding이다. 테두리는 border 속성을 가짐으로써 두께, 모양, 색깔 등을 정의할 수 있다. 콘텐츠나 언제나 테두리(border)로 감싸져 있다. 콘텐츠 영역(span은 제외)은 width, height(너비, 높이)..