HTML-G의 HTML 정리 옵션(HTML Cleaning Options)
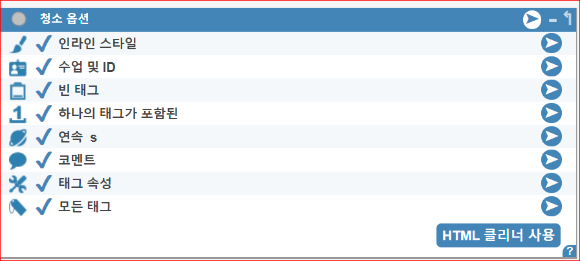
(그림 1) HTML 정리 옵션(HTML Cleaning Options)


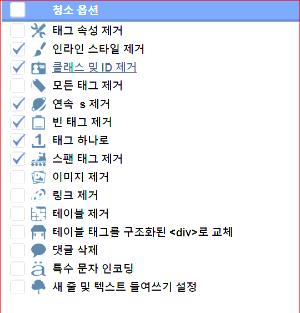
(그림 2) HTML 청소 옵션(HTML Cleaning)

HTML 청소 옵션(HTML Cleaning Options)
선택 방법은 2가지이다.
1. 위 그림의 왼쪽 체크 옵션 선택
2. 위 그림의 오른쪽 삼각형 아이콘 실행
(1) Check the options you want to perform when you press the main Clean button
(2) execute them one by one with the triangle icons.
1. 인라인 스타일(Inline styles) 청소(cleaner)
- style="..."의 모든 항목을 제거한다. (This option removes every occurance of style="...".)
- 문서에서 인라인 스타일을 사용하는 것은 좋지 않기 때문이다(Using inline styles in your document is a bad practice.)
2. 클래스 및 ID(Classes & IDs)
Microsoft Word, 다른 워드 프로세싱 소프트웨어 또는 다른 웹사이트에서 콘텐츠를 복사하면, 문서가 외계인 클래스와 ID로 채워집니다.
외계인 클래스와 ID를 이 옵션으로 제거한다.
When you copy content from Microsoft Word, any other word processing software or from another website your document is filled with alien classes and IDs.
With this option you can get rid of them. [div class="classname"][/div]
3. 빈 태그(Empty tags)
아무것도 포함하지 않은 모든 태그를 제거한다.
Removes every tag that doesn't contain anything. [div class="classname"][/div]
4. 하나의 공백이 포함된 태그(Tags with one NBSP)
* 참고: 줄 바꿈 없는 공백(non-breaking space, no-break space, 줄여서 NBSP)
빈 줄(줄 바꿈하지 않는 공백이 하나만 포함된)과 기타 태그를 빠르게 제거할 수 있다.
<p> </p>
These empty lines and other tags which contain only one non-breaking space can be removed quickly
with this option.
문서 작성 시 텍스트를 세로로 이동하기 위해 빈 단락을 사용하는 것은 실수이기 때문이다.
In document composing it is a common mistake to use empty paragraphs for shifting the text vertically.
5. 연속 공백 제거 (Successive [NBSPs])
줄 바꿈하지 않는 공백은 하나만 남기고 삭제한다.
Shifting the text and setting gaps in the document is often done with multiple spaces,
which can be deleted with this option, leaving only one non-breaking space.
6. 주석 제거 (Comments)
주석을 빠르게 제거한다.
<!-- 주석입니다 -->
HTML comments can be quickly removed with this function.
<!-- this is a comment -->
7. 태그 속성 제거 (Tag attributes)
이 옵션은 앵커의 href와 이미지의 src를 제외한 태그 속성을 제거한다.
<span class="big" style="color: #F0F;">안녕하세요</span>
This option removes tag attributes, except the href of anchor and src of images.
<span class="big" style="color: #F0F;">Hello</span>
8. 모든 태그 제거(All tags)
문서에서 모든 태그를 제거하고 내용이 있는 일반 텍스트만 남긴다.
Reomves all tags from the document, leaving only a plain text with the content.
'코딩 > HTML' 카테고리의 다른 글
| 캡션<caption>, 테이블 <table> 태그 (0) | 2021.12.20 |
|---|---|
| HTML에 이미지는 삽입되지 않는다, 링크될 뿐 (0) | 2021.12.03 |
| pre 태그 줄바꿈 (0) | 2021.04.21 |
| 단락 태그, pre 태그 (1) | 2021.04.20 |
| HTML 들여쓰기 방법 (0) | 2021.04.19 |