캡션(caption)과 <table> 태그
캡션(caption)의 뜻, 캡션이란 = '사진이나 삽화(기사에 삽입되는 이미지) 등에 붙이는 설명'을 말한다.

1. <caption> 태그
HTML에서 <caption> 태그는
테이블의 캡션(caption, 테이블 혹은 사진 등에 붙는 설명)을 정의한다.
- <table> 요소는 오직 하나의 <caption> 요소를 명시할 수 있다
- <caption> 요소는 항상 <table> 요소 바로 다음에 위치해야 한다.
th = table header, tr = table row, td=table data
캡션 태그 및 테이블 태그 사용 사례
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid blue;
}
</style>
</head>
<body>
<h1>caption & table</h1>
<table style="width:500px">
<caption>가계부</caption>
<tr>
<th>월별</th>
<th>소비액</th>
</tr>
<tr>
<td>11월</td>
<td>100만원</td>
</tr>
<tr>
<td>12월</td>
<td>2백만원</td>
</tr>
</table>
</body>
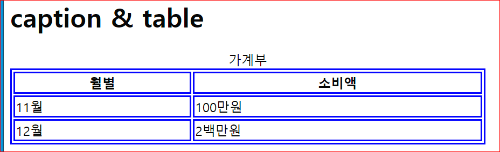
</html>브라우저 출력 내용

1-2. 캡션의 css 기본 값
기본적으로 테이블 캡션은 표(테이블) 바로 위에 가운데 정렬된다.
그러나, CSS의 text-align을 사용하여 캡션의 위치 혹은 정렬 방법 등을 변경하고 다르게 배치할 수 있다.
( caption-side 속성을 사용하는 방법도 있다.)
caption {
display: table-caption;
text-align: center;
}1-3. 캡션의 DOM 인터페이스
interface HTMLTableCaptionElement : HTMLElement {};
2. HTML 테이블 <table> 태그
테이블 태그의 종류
| 태그의 종류 | 태그의 내용 |
| <table> | 테이블을 정의(Defines a table) |
| <th> | 테이블의 헤더를 정의(Defines a header cell in a table) |
| <tr> | 행을 정의( row in a table) |
| <td> | 테이블의 데이터를 정의(cell in a table) |
| <caption> | 테이블 캡션을 정의(table caption) |
| <thead> | 머리글 |
| <tbody> | 본문글 |
| <tfoot> | 바닥글 |
코드 입력 내용
<!DOCTYPE html>
<html>
<style>
table, th, td {
border:1px solid black;
}
</style>
<body>
<h2>HTML 기본 table</h2>
<table style="width:100%">
<tr>
<th>th=header cell in a table</th>
<th>table header 1</th>
<th>table header 2</th>
</tr>
<tr>
<td>Defines a cell in a table</td>
<td>table data</td>
<td>table data</td>
</tr>
<tr>
<td>tr=row in a table</td>
<td>tr=table row</td>
<td>tr=table row</td>
</tr>
</table>
<p>이것은 html 테이블의 기본적인 사례입니다.</p>
</body>
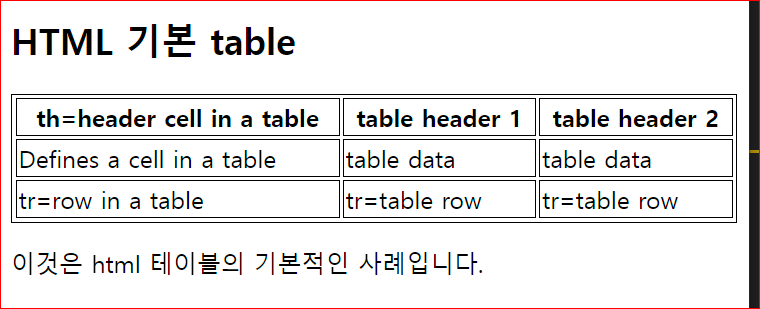
</html>브라우저 출력 내용

'코딩 > HTML' 카테고리의 다른 글
| HTML에 이미지는 삽입되지 않는다, 링크될 뿐 (0) | 2021.12.03 |
|---|---|
| 제거, html 정리, html 클리너 (1) (0) | 2021.11.23 |
| pre 태그 줄바꿈 (0) | 2021.04.21 |
| 단락 태그, pre 태그 (1) | 2021.04.20 |
| HTML 들여쓰기 방법 (0) | 2021.04.19 |