티스토리 서식 만드는 법, 티스토리 서식 공유
티스토리 서식 만드는 법, 티스토리 서식 사용하는 법, 티스토리 서식 공유에 관한 글

1. 주의 사항 1
서식은 복잡하게 만들 필요가 없습니다.
꼭 필요한 속성과 속성 값만 넣는 게 좋습니다.
예를 들어 Fonts, Text Size 등을 넣어서 Html 코드를 복잡하게 할 필요가 없으며, 코드가 복잡해지는 건 사이트에 불리합니다.
아래 Html 코드를 보면 딱 1가지 속성과 속성 값만 있습니다.
border 값만 왼쪽과 아래쪽, 이렇게 한 줄이 끝입니다(색상: 카키).
<h2 style="border-left: 10px solid khaki; border-bottom: 2px solid khaki;">제목1</h2>
2. 주의사항 2
아래 4에 첨부한 서식을 받은 후, 본인이 원하는 대로 색상을 바꿀 수 있습니다.
색상 바꿀 때 HEX 16진수 코드(#A52A2A)보다는 color name을 사용하는 게 좋습니다. 웹에서는 140가지 컬러 네임을 제공합니다. 어떤 점에서 유리한지 아래 글에 있습니다.
참고
위 첨부한 글에 HTML과 CSS와 웹브라우저에게 통용되는 140 color name이 나와 있고, 140개의 개별 색상과 색상 코드표 문서가 첨부되어 있습니다.
3. 서식 사용방법
1) 아래 4의 첨부파일 다운로드
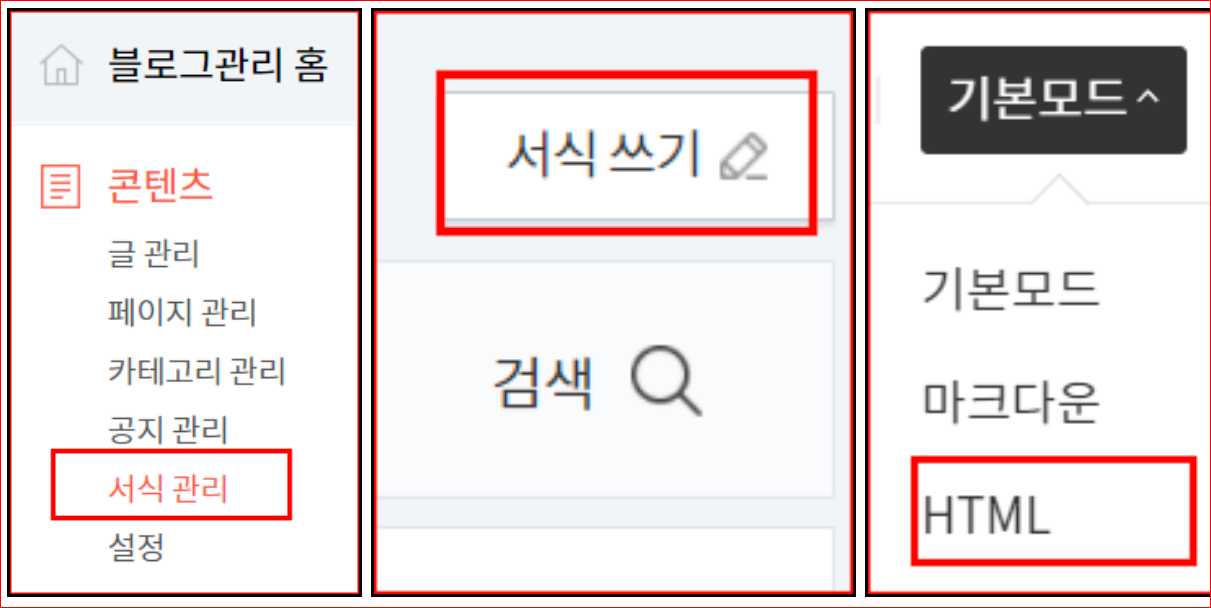
2) 티스토리 블로그 관리 홈
→ 서식 관리 → (우 상단) 서식 쓰기

3) 복사하여 붙여 넣기
첨부한 txt 문서의 텍스트 범위를 지정 후 그대로 Ctrl+C 복사한 후 html 편집기를 열고 그대로 붙여 넣으면 됨
4) 색상 변경 가능(border의 픽셀 값도 변경 가능)
- 색상을 본인이 원하는 대로 바꾸어서 사용 가능
- 예) 카키를 갈색으로 바꾸기: html의 khaki → brown
- 예) 블루를 인디고로 바꾸기: html의 blue → indigo
- 위 참고 문서 '색상 코드표'의 '색상 이름' 참고
- 위 참고 문서 첨부파일에는 'HEX 16진수 코드'와 'RGB 값'도 있음.(선택의 자유)
5) 문단 모양 상호 변환 가능
본 서식 코드 속에 불필요한 속성과 속성 값이 없으므로, 첨부된 모든 서식은 아래 문단으로 지정하여 글 작성이 가능하고 문단 태그 상호 변환 가능합니다. 변환 시에는 단축키 ctrl+alt+1(1을 거듭 누르면 제목 변환), ctrl+alt+2(2를 거듭 누르면 본문 변환), ctrl+alt+4(4를 거듭 누르면 목록 변환)를 누르는 방법이 훨씬 빠르고 편리합니다.
속성: 2021.04.07 - 속성(attributes)과 요소
요소: 2021.04.07 - 요소(element)의 요소 5가지

4. 첨부파일
1) 제목 1 - 인디고(indigo)
2) 제목 2 - 그레이(grey)
3) 제목 2 - 토마토(tomato)
4) 왼쪽 막대- 카키(khaki)
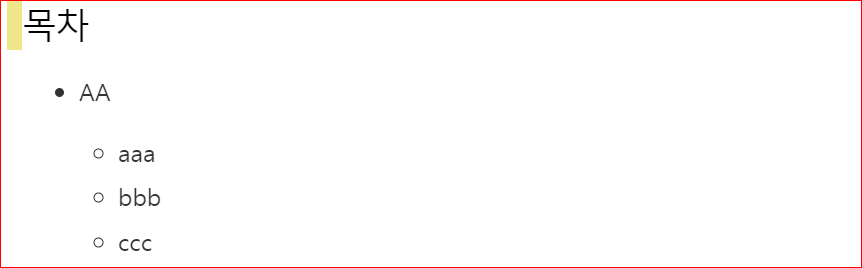
5) 목차(이중)
티스토리에 이중 목차 기능이 없습니다. 그래서 이중 목차 모형을 만들었는데 이 기능은 매우 유용합니다. 필요 없는 경우 범위 지정해서 지우면 되고, 추가할 곳이 있으면 범위 지정해서 '복사'하여 '붙여 넣기'하면 됩니다.

6) 종합
'pc > 블로그' 카테고리의 다른 글
| 사이트 속도 측정, 웹 바이탈 4가지 지표 (0) | 2021.11.19 |
|---|---|
| 호스팅 케이알 서브도메인 설정 방법 (0) | 2021.11.14 |
| 애드센스 이탈률, 이탈율, 종료율에 대한 확실한 정리 (0) | 2021.11.05 |
| 구글 애드센스 용어 - CTR, RPM (0) | 2021.10.26 |
| 구글 애드센스 용어 (1) - 노출, 노출범위, 게재 비율 (0) | 2021.10.26 |