함수
함수는 ①특정 작업을 수행하도록 설계된 코드 블록에 ②이름을 붙인 것이다.

이름을 붙인 이유는 호출하기 위해서이다.
즉 함수는 재사용하기 위해 호출될 수 있는 코드 블록이다.
'무언가'가 호출하면 함수가 실행된다.
1. 왜 함수를 쓰는가
코드를 재사용(reuse) 하기 위해서이다. 코드를 한 번 정의해 두고 여러 번 사용하기 위해서이다.
데이터에 이름을 부여하는 것이 변수라면, 코드에 이름을 붙이는 것이 함수이다.
| 구분 | 변수 | 함수 |
| 차이점 | 데이터에 이름을 부여 | 코드에 이름을 부여 |
| let number = 3 |
function sayHi(){
console.log("Hi") } sayHi() |
|
|
반드시 함수를 호출해야 한다
|
||
| 공통점 | 함수 이름에는 문자, 숫자, 및 특수 기호 2개($_)가 사용된다 | |
| 괄호 안에 쉼표로 구분된 매개 변수 이름이 포함될 수 있다 | ||
| 함수에 의해 실행될 코드가 중괄호 안에 배치된다. | ||
| 구분 | 함수 선언식 | 함수 표현식 |
| 차이점 | 호출문의 위치(호이스팅) 함수 호출문이 함수 선언식보다 화면의 위(앞)에 있어도 괜찮다. |
호출문의 위치 함수 호출문이 함수 선언식 뒤에 와야 한다. |
| 공통점 | 함수를 만드는 기능을 담당한다. | |
| 함수가 사용되기 위해서는 반드시 함수를 호출해야만 한다. | ||
2. 함수 선언식
① function ② 함수 이름 ③(반드시 소괄호) ④{
//중괄호 속에 함수의 기능 = 코드가 들어가는 곳
}이와 같은 선언이 끝나면, '함수 이름'을 '중괄호 안의 기능' 대신 사용할 수 있다.
3. 힘수 표현식
④ const ② 함수 이름 = ①function ③ (){
// 중괄호 속에 함수의 기능 = 코드가 들어가는 곳
}대입 연산자 뒤에는 함수 선언식에서 이름만 뺀 것과 동일하다. 여기에 이름을 붙이는 것이 함수 표현식이다.(이름만 빼고 만든 함수= 익명 함수)
이와 같은 선언이 끝나면, '함수 이름'을 '중괄호 안의 기능' 대신 사용할 수 있다.
함수 선언식, 함수 표현식 모두 함수 이름을 중 괄호 안에 쓰여 있는 코드 블록 대신 사용할 수 있다.
4. 함수 호출 문
함수는 호출해야 실행이 된다.
함수를 호출할 때는 함수의 이름 뒤에 소괄호를 붙인다.
5. 함수 이름 짓기
함수 이름에는 문자, 숫자, 및 특수 기호 2개($_)가 사용된다.
함수의 이름을 지을 때 참고사항 : 변수 이름 정할 때에의 규칙과 유사하다.
고려 사항
- 첫째 함수의 기능을 적절하게 표현할 수 있는 이름을 사용하는 것이 좋다.(그래야 코드 관리하기가 쉽다)
- 둘째 명사보다는 동사로 된 이름을 사용
- 셋째 소문자로 시작하는 이름을 쓰고, 여러 단어가 합쳐진 경우에는 카메 표기법을 사용(이 사항은 변수에서도 동일)
6. 카멜 표기법(낙타 등 표기법)
2 단어 이상일 때 - 다음 단어의 첫 번째 문자를 대문자로 쓰는 방법: 코드의 가독성이 높아진다.
function sayHi(){
console.log("Hi")
}이 상태에서는 아무 일도 안 일어난다. 함수 호출 문으로 함수를 호출해야만 한다.
7. 함수 선언식 예시
함수 호출문: 함수의 이름+ (소괄호)
입력 내용
function sayHi(){
console.log("Hi")
}
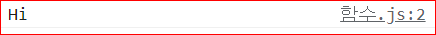
sayHi()출력 결과

입력 내용 2
function sayHi(){
console.log("Hi")
console.log("good")
console.log("morning")
console.log("evening")
}
sayHi()
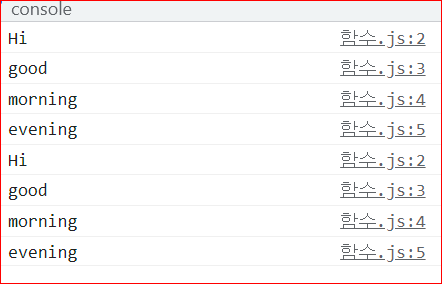
sayHi()함수의 사용 이유 : sayHi가 console.log("Hi") 보다 쉽다. 위의 코드에서 sayHi 두 번만 쓰면 8개 출력을 할 수 있다.
출력 결과 2

8. 함수 표현식 예시
입력 내용
const sayGood = function(){
console.log("Hi~")
console.log("good~")
console.log("morning~")
console.log("evening~")
}
sayGood()
sayGood()출력 결과

9. 함수 안에서 변수 만들기
함수 내부에서 선언한 변수는 함수 밖에서 사용할 수 없다(함수 내부에서 선언된 변수는 함수 밖에서 쓸 수 없으므로 지역변수라 부르기도 한다)
입력 내용
function sayHi(){
let hi = "문자 안녕하세요"
console.log("Hi")
}
sayHi()
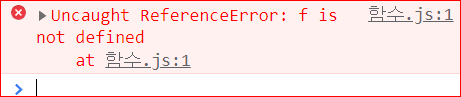
console.log("Hi")출력 결과

오류가 발생한다. - '정의되지 않았다'라는 오류 발생.
'코딩 > JavaScript' 카테고리의 다른 글
| 자바스크립트 while 반복문, for 반복문 (0) | 2021.12.21 |
|---|---|
| 자바스크립트 조건문 (0) | 2021.12.20 |
| 자바스크립트 비교연산자 (0) | 2021.12.20 |
| querySelector, getElementById, textContent (0) | 2021.12.20 |
| DOM이란 (0) | 2021.12.20 |