반복문
반복문 은 비슷하거나 동일한 구문을 반복해서 수행해 주는 구문이다.

반복문의 종류(Different Kinds of Loops)
| 종류 | 내용 |
| while 문 | 명시된 조건이 true 인 동안 코드를 실행한다. |
| for 문 | 지정한 수만큼 반복한다 |
| for/in | 반복 ← 객체의 속성을 통해(the properties of an object) |
| for/of | 반복 ← 반복 가능한 객체의 값(the values of an iterable object) |
| do/while | 반복 ← 지정된 조건이 참인 동안(while a specified condition is true) |
반복문의 대표적 두 가지
- while 문
- for 문
두 반복문은 구조 및 동작 방식에서 차이가 있다.
while 문
while문은 주어진 조건이 참일 동안에 구문을 반복한다
구문
- while + () : 키워드 while 뒤에는 소괄호가 붙고, 소괄호 안에는 조건이 들어간다
- 소괄호 뒤에는 중괄호를 붙이고, 중괄호 안에는 조건이 참인 동안에 반복할 코드 입력
- 반복 구문은 영어로 루프(Loop)라고 부른다
while(조건){
//조건이 참일때 할일
}반복문 예시 1
입력 내용
let num = 1
while(num < 10){
console.log(num) //num을 기록한 후
num += 1 //num을 1씩 증가시켜라
}출력 결과

num이 9가 될 때까지 반복하다가 10이 되는 순간 false가 되기 때문에 while문은 끝이 난다.
예시 2
입력 내용
let num = 1
while(num <= 10){
console.log(num) //출력한 후
num += 1 //num을 1씩 증가시켜라
}while(num <= 10)으로 입력하면 10까지 출력된다
출력 결과

window.confirm 메소드
confirm: 확인하라는 의미
alert 메소드와의 차이점: confirm 메소드의 경우 확인, 취소, 2개의 선택 단추가 생긴다.
예시 3
입력 내용
console.log(confirm("이것은 컨펌이다,선택해라"))출력 내용




while + confirm
예시 4
입력 내용
while(confirm("메시지")){
console.log("마음대로 하세요")
}
console.log("취소를 눌러버렸네")출력 결과

확인을 5번 누르고 취소를 1번 누를 경우 다음 화면처럼 콘솔에 출력된다. 그리고 끝난다.

for 문 = The for Loop
반복을 위해 필요한 3가지 요소를 한 곳에 모아 작성한다.
그러므로 반복 횟수를 명시적으로 표현할 수 있다.
for(변수; 조건; 반복){
// 조건이 참일 때 할 일
}- 선언: 루프가 시작되기 전에 변수를 설정 = 반복 작업의 초기화 = 1번만 실행하면 된다.(for 문 안에서 선언한 변수이므로, for문이 끝나면 이 변수는 사라진다)
- 조건식: 루프가 실행되는 조건을 정의 = 반복 여부 판단 = while 문의 조건식과 동일
- 반복식: 루프의 코드 블록이 실행될 때마다 값을 증가
예시 5
입력 내용
for(let a=1; a <= 5; a += 1){
console.log(a)
}
중괄호 안에 구문이 한 번 끝날 때마다 바로 반복 식이 실행된다.
예시 6
입력 내용
for(let a = 1; a <= 5; a += 1){
console.log("for문 반복중")
console.log(a)
}
예시 7
입력 내용
for(let a = 1; a <= 5; a += 1){
if(a % 2 == 0){
console.log("for문 반복중")
console.log(a)
}
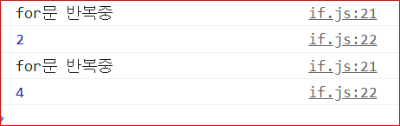
}출력 결과

for문이 끝나면 for 문 안에서 선언한 변수는 사라진다.
'코딩 > JavaScript' 카테고리의 다른 글
| 자바스크립트 함수 (1) (0) | 2021.12.21 |
|---|---|
| 자바스크립트 조건문 (0) | 2021.12.20 |
| 자바스크립트 비교연산자 (0) | 2021.12.20 |
| querySelector, getElementById, textContent (0) | 2021.12.20 |
| DOM이란 (0) | 2021.12.20 |