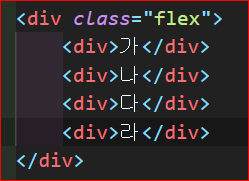
CSS 플렉스박스, flexbox 1. flex 박스란 박스 속 각 요소들의 공간 배분과 정렬 기능을 제공하는 1차원 레이아웃 모델이다. flex 컨테이너라고도 부른다. 즉 그 속에 요소들을 포함하고 그 요소들 간의 레이아웃을 결정하는 역할을 한다. flexbox를 1차원 모델이라 부르는 이유: 레이아웃을 한 번에 하나의 차원만을 다루기 때문이다. 즉 행 또는 열 만을 다룬다. flex 박스가 행을 다룰 때는 요소를 가로 방향으로 진행 시키고 열을 다룰 때는 요소를 새로 방향으로 진행 시킨다 2. 구문 flex 컨테이너를 만들기 위해서는 컨테이너에 디스플레이 속성에 속성값 flex를 적용한다. display: flex; 3. flex 박스 적용방법 1) 적용전 컨테이너 div(네모 상자 4개를 포함하고 ..