CSS 선택자(Selector)
선택자란: 어떤 요소에 style을 적용할 것인가, 스타일을 적용할 요소에 대한 정보.
css 기본 문법, 즉 선택자{ 속성명: 속성값; }, 즉 중괄호 안에 그 정보를 표시한다.
선택자의 종류
- 기본 선택자: 단순 선택자(simple selectors = 이름, 아이디, 클래스 기반)
- 그룹 선택자
- 특성 선택자
- 결합 선택자
- 의사 클래스
- 의사 요소
1. 기본 선택자
1) 전체 선택자(universal selector)
전체 선택자는 html 웹 문서를 구성하고 있는 모든 요소를 선택한다.
기호 애스터리스크(* 기호)는 css에서 문서 안의 모든 요소를 지시하는 css 기호이다.
| * { text-align: center; color: green; } |
 |

2) 태그 선택자(element selector)
주어진 이름(태그 이름)을 가진 요소를 선택한다. 주어진 이름이란 태그 이름을 의미한다. '유형 선택자'라고도 한다.
주어진 (태그) 이름을 가진 요소가 다수일 경우에는 해당 요소들을 모두 선택한다. 즉 p라는 이름을 가진 요소를 모두 선택한다.
| p { text-align: center; color: red; } |
 |

3) 클래스 선택자
속성 클래스는 전역 속성이다. 전역 속성이란 html 모든 요소에 지정할 수 있는 속성이다.
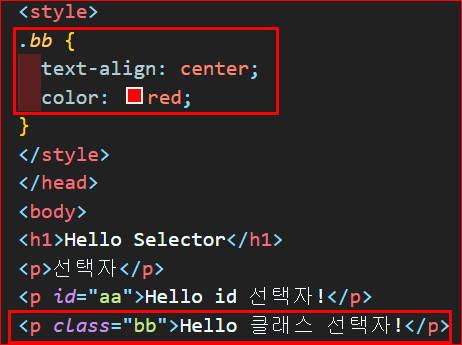
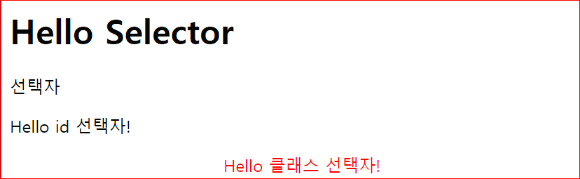
클래스 선택자는 주어진 클래스 속성 값을 가진 요소를 모두 선택한다. 태그 선택자와 마찬가지로 그 클래스를 가진 요소가 다수일 경우에는 해당 요소 모두를 선택한다. 클래스 선택자에는 기호 점(.)이 사용된다.
| <style> .bb { text-align: center; color: red; } </style> </head> <body> <h1>Hello Selector</h1> <p>선택자</p> <p id="aa">Hello id 선택자!</p> <p class="bb">Hello 클래스 선택자!</p> |
 |

4) id 선택자
속성 id는 클래스와 마찬가지로 전역 속성이다.
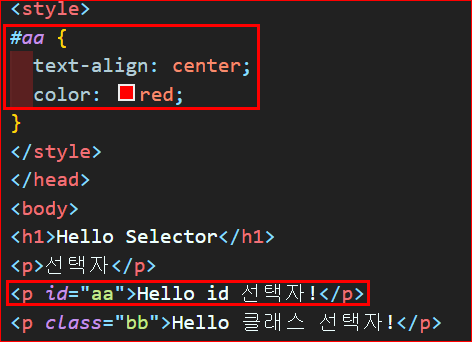
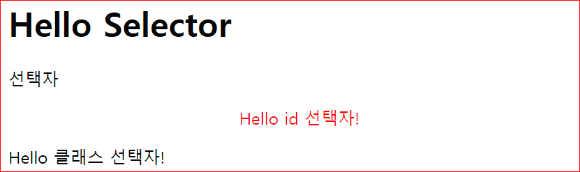
id 선택자에는 샾(#) 기호를 사용한다.
클래스 선택자와의 차이점
클래스는 동일한 클래스 속성 값을 가진 주소가 여러 개 있을 수 있다. 그러나 id는 문서 내에서 고유한 값을 가지므로 id 선택자는 기본적으로 단 하나의 요소를 선택하고 싶을 때 사용한다.
| <style> #aa { text-align: center; color: red; } </style> </head> <body> <h1>Hello Selector</h1> <p>선택자</p> <p id="aa">Hello id 선택자!</p> <p class="bb">Hello 클래스 선택자!</p> |
 |

2. 그룹 선택자
다양한 유형의 요소를 한꺼번에 선택할 때 사용한다. 각 요소들을 구분해 주는 쉼표를 구분자로 사용한다.
선택자가 겹치는 경우가 발생하기도 하는데, 선택자가 겹치는 경우 나중에 작성된 스타일이 적용된다.
선택자 유형은 다르면서 요소는 같은 것을 선택하는 경우에는 선택자 우선순위에 의한다.
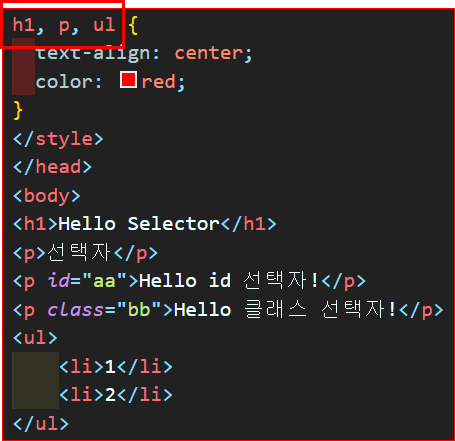
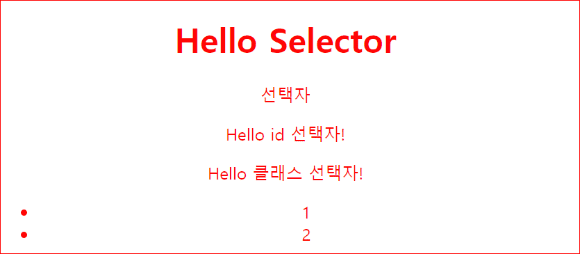
| <style> h1, p, ul { text-align: center; color: red; } </style> </head> <body> <h1>Hello Selector</h1> <p>선택자</p> <p id="aa">Hello id 선택자!</p> <p class="bb">Hello 클래스 선택자!</p> <ul> <li>1</li> <li>2</li> </ul> |
 |

1) 선택자 우선순위
id 선택자> 클래스 선택자> 태그 선택자
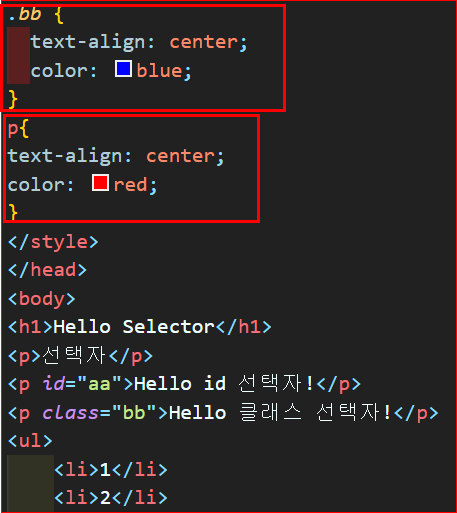
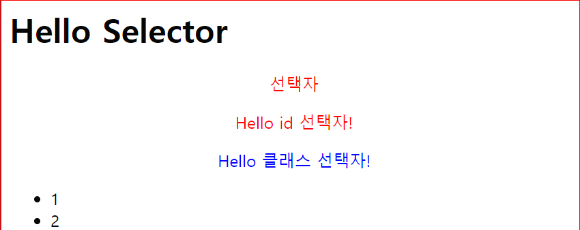
| .bb { text-align: center; color: blue; } p{ text-align: center; color: red; } </style> </head> <body> <h1>Hello Selector</h1> <p>선택자</p> <p id="aa">Hello id 선택자!</p> <p class="bb">Hello 클래스 선택자!</p> <ul> <li>1</li> <li>2</li> </ul> |
 |

위의 예시에서 선택자가 겹치는 경우 나중에 작성된 스타일이 적용되지만, 클래스 선택자가 태그 선택자보다 우선순위이므로 선택자 우선순위에 의해 blue색은 표시된다.
'코딩 > CSS' 카테고리의 다른 글
| CSS 의사클래스, 가상클래스 (0) | 2021.12.09 |
|---|---|
| CSS 특성선택자, 결합 선택자 (0) | 2021.12.08 |
| css 인라인 블록 차이, 디스플레이 속성, border 속성 (0) | 2021.12.08 |
| css 배경 - background, background-color, background-image (0) | 2021.12.08 |
| css 박스 모델 3 - box-sizing (0) | 2021.12.07 |